Даже самый крутой контент бесполезен, если его никто не видит. Важно не только создавать материалы, но и делиться ими всеми доступными способами. Большой охват можно получить через социальные сети, но как оптимизировать содержимое для VK, Facebook, Twitter? Мы расскажем.
Что такое Open Graph?
На официальном сайте говорится, что протокол Open Graph обогащает возможности страницы в социальных медиа. Другими словами, это группа мета-тегов, рассказывающая социальным сетям о содержимом страниц, которыми вы делитесь. Благодаря этому ссылки из набора символов превращаются в понятные заголовки с картинками и пояснениями. Протокол Open Graph был создан Facebook’ом и сейчас регулируется Open Web Foundation.
Почему Open Graph важен
Социальные сети – один из крупнейших источников трафика. Чтобы не терять посетителей и потенциальных клиентов, нужно использовать Open Graph. Прямого влияния на поисковую оптимизацию страницы протокол не оказывает, но делает ссылки в социальных сетях проще для восприятия. Ниже мы приводим список тегов и их назначение.
Мета-теги Open Graph
- og:title – заголовок страницы. Для него есть ограничение в 65 символов. Напишите что-то длиннее – текст будет обрезан.
- og:type описывает тип объекта на странице (веб-сайт, блог, книга, фильм и т.д.).
- og:image — URL изображения, характеризующего страницу.
- og:url – адрес сайта.
- og:description – краткое описание страницы длиной не более 300 символов.
- og:video – если на странице есть видео, здесь прописывается URL.
- og:locale – язык страницы (ru_RU, en_GB, de_DE, etc.).
- og:site_name – название сайта.
Использование тегов Open Graph
Чтобы добавить протокол Open Graph, нужно выполнить следующие шаги:
- Добавить «http://ogp.me/ns#» к тегу html.
- Вставить мета-теги с их содержимым и атрибутами между тегами head.
- Использовать min 4 мета-тега Open Graph, которые являются обязательными: og:title, og:type, og:image и og:url .
- Расширить разметку, если на вашей странице много разнообразного контента.
Вот как будет выглядеть HTML-код:
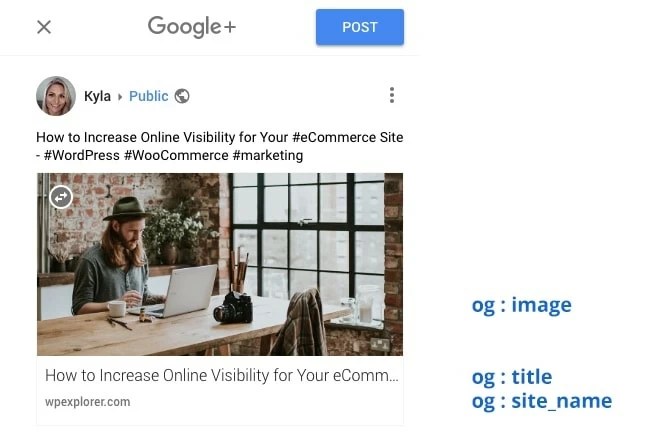
Мета-теги Google+
Оптимизировать ссылки для Google+ можно 2 способами. В отличие от других социальных сетей, Google+, в первую очередь, ищет разметку Schema. Только потом, если ее не удалось найти, Google+ обращается к тегам Open Graph. Поэтому можно не заморачиваться и использовать Open Graph или добавить Schema. Алгоритм у разметки аналогичный, только теги немного отличаются. Вот основные:
- name: соответствует og:title
- description: соответствует og:description
- image: соответствует og:image
- URL профиля Google+
- publisher: URL страницы Google+
Добавьте эти теги в свой код, и вы увидите, что они действительно полезны. Ссылки на сайт в социальных сетях получат больше кликов, что приведет на сайт больше посетителей. Конечно, это только базовые знания об Open Graph. Больше узнать можно на официальном сайте , или воспользоваться услугами нашей команды , которая поможет оптимизировать сайт по всем фронтам.
Мы уверены, что вам не один раз приходилось сталкиваться с проблемой некрасивого оформления поста, когда делишься ссылкой в социальной сети или в мессенджерах типа Skype . Парсер подхватывает тег title и первую картинку со страницы. Но бывает, что title или не читабелен, или отсутствует, хотя это базовый элемент внутренней SEO-оптимизации сайта.
Изображением может оказаться иконка или любая другая нерелевантная картинка. Иногда парсер вовсе не подгружает изображение. Знакомая картина, не правда ли?
В поисках решения проблемы далеко ходить не пришлось. Нам помогла разметка Open Graph, позволяющая настроить отображение анонса страницы сайта в социальной сети (в нашем случае – категорий и страниц конкретных товаров) именно так, как мы этого хотим.
Давайте разберемся, что это за зверь такой – Open Graph, какую пользу он приносит интернет-магазину (да, в общем, и любому другому ресурсу), и как правильно добавить OG-разметку к себе на сайт.
Откуда появился Open Graph?
Open Graph – это словарь микроданных, который был разработан специалистами Facebook специально для решения проблемы с «кривым» отображением ссылок в ленте соцсети.
Благодаря OG владелец веб-ресурса может обеспечить корректный и привлекательный показ ссылки на свой сайт в социальной сети. А это, в свою очередь, оказывает влияние на кликабельность ссылки и, в нашем случае, на продажи.

КСТАТИ. Несмотря на то, что Open Graph разрабатывался Facebook «под себя», его используют и другие социальные сети (ВКонтакте, Одноклассники, Twitter). Так что, внедрив такую разметку на свой сайт, вы одномоментно решите проблему с некорректным показом ссылок в большинстве популярных соцсетей и сервисов.
Как использовать Open Graph разметку?
Все довольно просто: чтобы получить красивое превью ссылки ВКонтакте, Facebook, Одноклассниках и в других социальных сетях, в код страницы (в теге head) необходимо внедрить мета-теги Open Graph.
Причем 5 из них можно назвать обязательными, остальные (полный список можно найти на сайте разработчика) – второстепенными, но позволяющими повысить информативность превью ссылки (например, добавить контакты владельца контента, адрес и пр.).
Итак, пример куска кода с обязательными тегами (свойствами) OG выглядит так:
meta property="og:title" content="Здесь вы прописываете название, которое хотите видеть в превью ссылки в социальной сети "
meta property="og:description" content="Здесь укажите описание материала (например, краткую характеристику товара или категории интернет-магазина). Размер – до 295 симв. "
meta property="og:image" content="Здесь указывается ссылка на картинку, которая будет отображаться в превью "
meta property="og:type" content="article"/> - этот параметр определяет тип добавляемого материала (в данном случае - статья) .
ВАЖНО. Для популярных CMS существуют даже свои плагины, позволяющие внедрить разметку Open Graph для Facebook, VK и прочих соцсетей самостоятельно, без привлечения специалистов и долгого «рытья» в коде. Это значительно облегчает интеграции OG даже для неопытных пользователей.
Аналоги Open Graph
OG не одинок в мире микроданных. Помимо него используется еще множество различных словарей микроразметки. Наиболее яркими представителями можно назвать следующие:

Как устроен мир семантической разметки
- Микроформаты (Microformats.org). Этот проект можно рассматривать как набор инструментов, заточенных под определённые нужды (например, для разметки товаров используется микроформат hProduct, для кулинарных рецептов – свой hRecipe). Главная особенность Microformats – более сложное внедрение, поэтому этот словарь применяется сегодня все реже.
- Schema.org – словарь, активно поддерживаемый поисковиками (создавался с целью обеспечения возможности формирования специальных сниппетов в поисковой выдаче). Главная особенность этого инструмента – гибкость, которая достигается за счет обилия свойств, которые можно описать в коде микроразметки. Всего словарь насчитывает более миллиона характеристик и свойств.
- Dublin Core. Этот словарь разрабатывался с прицелом на различного рода электронные библиотеки и базы данных, и активно используется специалистами музейной сферы, библиотечного дела и пр. Он, в отличие от других, даже стандартизирован в РФ ГОСТом Р 7.0.10-2010.
И это лишь малая часть словарей, используемых сегодня для облегчения жизни владельцам сайтов, оптимизаторам и конечным пользователям. Внедрение Open graph разметки гарантированно улучшит превью ссылок Вконтакте, Skype, Facebook, Google+, Twitter, Pinterest, LinkedIn и др.
Обязательно внедряйте микроданные на сайт, чтобы ваши ссылки в соцсетях имели красивый вид с правильным изображением и актуальным содержанием!
Теги Open Graph идут между разделами
веб-страницы. Наиболее часто используемые теги:- og:title
- og:description
- og:url
- og:site_name
- og:image
- og:type.
Вот несколько примеров, как формируется информация о статье в соцсетях с помощью Open Graph.

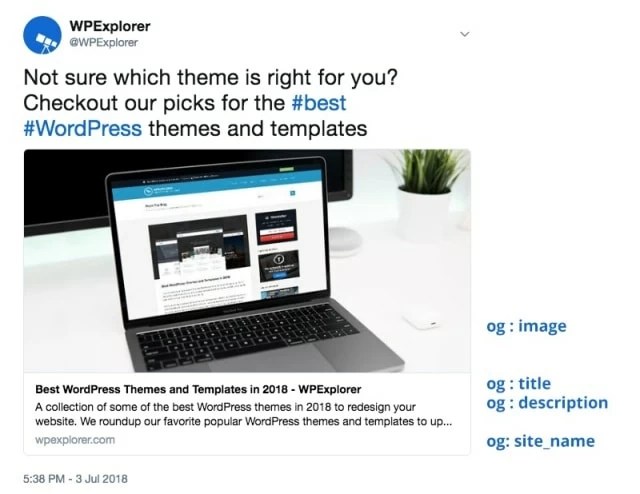
Пример Pinterest Rich Pin


Пример карты Twitter
Twitter определил свои собственные теги, известные как карты Twitter. Эти теги позволяют вашим ссылкам предоставлять больше информации всякий раз, когда их твитнут. Подобно тегам Open Graph, теги в Твиттере также идут между разделами
веб-страницы. Наиболее часто используемые теги Twitter:Хотя вы можете добавлять метки Open Graph и Twitter Card вручную, на WordPress.org доступно много плагинов, которые позволяют даже начинающим пользователям добавлять теги в записи и страницы WordPress. Некоторые из лучших плагинов:
- SEO от Yoast
- Open Graph for Facebook, Google+ and Twitter Card Tags
- The SEO Framework
- JM Twitter Cards (только для карт Twitter)
- Open Graph Protocol Framework (только для меток Open Graph и рекомендуется для разработчиков).
В этой статье мы будем использовать встроенные параметры плагина Yoast SEO и определим специальные метатеги, которые дадут возможность прекрасно смотреться постам в соцмедиа.
Примечание. Вы должны использовать только один плагин с аналогичной функциональностью. Если у вас уже установлен WordPress SEO Yoast, лучше настроить этот плагин, чем устанавливать плагин Open Graph for Facebook, Google+ и Twitter.
Шаг 1. Установите последнюю версию Yoast SEO
Рекомендуем установить последнюю версию Yoast SEO. Самый простой способ сделать это с помощью панели инструментов администратора WordPress в разделе Плагины-> Добавить новый и указать в строке поиска Yoast SEO.

Затем установите и активируйте плагин.
После активации вы увидите новую вкладку «SEO» в панели управления администратора WordPress. В есть множество замечательных функций, но сегодня рассмотрим вкладку Social (Социальные).
Шаг 2. Укажите свои социальные профили

Чтобы настроить карты Open Graph и Twitter, перейдите в раздел SEO-> Социальный из панели управления WordPress. Сначала добавьте ссылки на свои социальные профили, чтобы помочь поисковым системам подтвердить, что профили действительно подключены к вашему сайту. Затем перейдите к различным социальным вкладкам.

Ваш первый шаг – включить метаданные Open Graph для постов Facebook. Просто нажмите кнопку «Включено» . Предполагаем, что вы уже добавили связанную с вами страницу Facebook на вкладке «Аккаунты ». Вы можете добавить изображение по умолчанию, если хотите, чтобы на каких-либо страницах, на которых нет картинок, показывалось указанное изображение.

Настроив посты для Facebook, пришло время заняться Twitter. Просто убедитесь, что данные карты Twitter Enabled (Включено). З атем выберите макет карты по умолчанию (резюме или резюме с большим изображением). Опять же, это будет связано с тэгом Twitter, который вы добавили на странице «Аккаунты» .

Pinterest немного отличается, так как эта платформа использует проверку метатега. Перейдите в свою учетную запись Pinterest, наведите указатель мыши на свой значок пользователя и щелкните вкладку «Настройки ». Нажмите кнопку «Заявка на сайт» и выберите опцию «Добавить HTML-тег» . Скопируйте созданный метатег и вставьте его в панель Yoast SEO. Сохраните изменения, затем вернитесь к Pinterest для отправки.
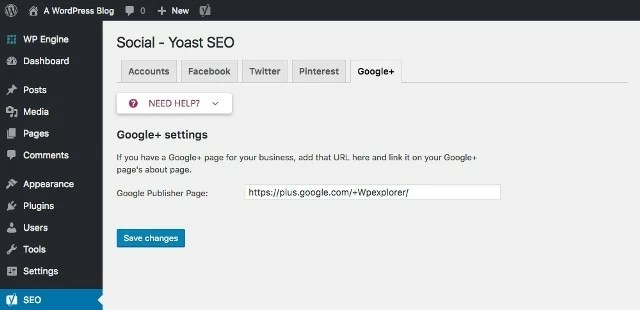
Google+

Последним социальным аккаунтом, который вам нужно будет установить – Google+. Который является только ссылкой на + страницу вашего бизнеса. Вставьте ее, и все готово.
Установка значений по умолчанию

Последний шаг: необходимо определить некоторые значения по умолчанию. Yoast использует мета-поля в вашем контенте для определения данных Open Graph, поэтому не забудьте изменить значения по умолчанию в разделе SEO-> Внешний вид поиска-> Типы контента . Используйте встроенные переменные фрагмента Yoast SEO для создания собственных динамических значений по умолчанию для заголовка записи (который используется для og: title) и мета-описания (используется для og: description).
- Сейчас уже сложно представить разработку сайта без его оптимизации под социальные сети. К сожалению, многие под этой процедурой подразумевают лишь установку стандартных виджетов соцсетей. А этого часто недостаточно.

Социальные сети проникают в веб все глубже. Не адаптироваться к современным реалиям - значит терять посетителей, клиентов, продажи, прибыль. Оптимизация сайта под социальные сети уже давно является неотъемлемым этапом веб-разработки.
Оптимизация сайта под социальные сети
Появление термина SMO принято связывать с публикацией Рохита Бхаргавы (Rohit Bhargava), сформулировавшего 5 основных правил SMO:
- Повышение ссылочной популярности;
- Упрощение добавления контента с сайта в социальные сети;
- Привлечение входящих ссылок;
- Обеспечение экспорта и распространения контента;
- Поощрение создания сервисов, использующих наш контент.
То есть техническая часть задачи состоит в том, чтобы дать посетителю возможность легко делиться контентом сайта в социальных сетях. И сделать так, чтобы при дальнейшем распространении публикация выглядела именно так, какой задумал её автор.
Вопросы, связанные непосредственно с генерацией контента рассматривать не будем. О написании сильных текстов лучше всего расскажет недавно вышедшая книга Максима Ильяхова и Людмилы Сарычевой .

Возьмем в качестве примера самую самого заурядного блога. На ней я покажу как контент должен расшариваться и как не должен.
Сначала как должен.
В Фейсбуке.

ВКонтакте.

Как видим, публикация имеет понятный заголовок, характерное изображение и краткое описание. Оно не самое лучшее, но технически работает все верно.
А вот как не должен расшариваться контент.
В Фейсбуке.

ВКонтакте.

Видим, что и Фейсбук, и ВКонтакте получили только адрес сайта. Еще я часто вижу при расшаривании, как в качестве изображения прикрепляются разные счетчики Лайвинтернета, Рамблера, какие-то логотипы и прочие бессмысленные картинки. Так тоже быть не должно. Изображение должно соответствовать публикации или хотя бы тематике сайта, если публикация не несёт в себе никаких изображений. Никакие счетчики и элементы интерфейса прикрепляться не должны.
Такой шаринг никуда не годится.
Такие посты никто не будет ни лайкать, ни репостить. Скорее всего и посетитель, решивший расшарить публикацию, увидев эту срамоту, изменит свои планы.
Задача веб-разработчика сделать так, чтобы социальные сети видели метаданные публикаций и понимали, что конкретно репостит посетитель. Если это статья - она должна быть соответствующе оформлена, если это медиаконтент - он должен оставаться медиаконтентом, не теряя при репосте никакой информации о себе. Иначе не может быть никакой речи о SMO.
Для решения этой задачи в 2010 году компанией Facebook был разработан протокол Open Graph .
Протокол Open Graph
Open Graph - это протокол социальной адаптации веб-контента, разработанный компанией Facebook. Open Graph позволяет присвоить любому веб-объекту ряд метаданных, по которым социальные сети смогут интерпретировать его как свой внутренний объект.
Протокол Open Graph хоть и является разработкой Facebook, однако, поддерживается всеми популярными соцсетями. На данный момент Open Graph поддерживают: Твиттер, ВКонтакте, Google+, LinkedIn, Pinterest и многие другие.
Основные метаданные Open Graph
- og:title - название объекта, заголовок;
- og:type - тип объекта, в зависимости от которого задаются другие свойства;
- og:image - URL-адрес изображения;
- og:url - канонический URL-адрес объекта.
Дополнительные метаданные Open Graph
- og:audio;
- og:description;
- og:determiner;
- og:locale;
- og:locale:alternate;
- og:site_name;
- og:video.
Структурированные свойства
Ряд свойств имеют дополнительные метаданные, которые определяются как и обычные метаданные.
С полным описанием протокола Open Graph можно ознакомиться на сайте Ruogp.me .
Подключение Open Graph
Open Graph подключается к HTML-страницам так же как и любые другие метатеги.
Для статичных страниц так, например:
Как подключить Open Graph к WordPress
Для WordPress традиционно существует два способа подключения: с помощью плагина и ручное подключение с помощью фильтров и экшенов.
1. Подключение Open Graph к WordPress с помощью плагина
Для подключения Open Graph к WordPress существуют специальные плагины:
Но чаще всего подключение специальных плагинов не требуется, т.к поддержка Open Graph реализована во многих комплексных SEO-плагинах.
Самые популярные:
- Yoast SEO - рекомендую;
- All in One SEO Pack .
Иногда поддержка Open Graph имеется прямо в теме WordPress, особенно это касается премиум-тем. Поэтому, перед стартом работ по SMO, нужно открыть HTML-код сайта и проверить его на наличие метатегов Open Graph. Их можно определить по характерному свойству (property) - «OG: ».
2. Подключение Open Graph к WordPress без плагинов
Код размещаем в файле функций активной темы (functions.php ) или в функциональном плагине, в который вы выносите весь функционал, чтобы не потерять его при смене темы.
// Поддержка Open Graph в WordPress function add_opengraph_doctype($output) { return $output . " xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml""; } add_filter("language_attributes", "add_opengraph_doctype"); function insert_fb_in_head() { global $post; if (!is_singular()) return; echo ""; echo ""; echo ""; echo ""; echo ""; if(!has_post_thumbnail($post->ID)) { $default_image = "http://example.com/image.jpg"; echo ""; } else{ $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), "medium"); echo ""; } echo " "; } add_action("wp_head", "insert_fb_in_head", 5);
В результате на страницах всех записей будут выводиться основные метаданные Open Graph:
- og:title;
- og:type;
- og:url;
- og:site_name;
- og:image.
А также fb:admins , в котором нужно указать ваш Facebook ID. Есть несколько способов определения своего ID, самый простой - навести курсор мыши на вашу аватарку Facebook, в системной строке браузера увидим fbid . Это и есть Facebook ID.
Отдельно стоит остановиться на og:image . В качестве изображения будет установлена миниатюра текущей записи. В случае ее отсутствия - первое изображение записи. Если ни того, ни другого нет - будет выводиться дефолтное изображение, ссылку на которое нужно задать переменной $default_image .
Open Graph - это протокол, который определяет внешний вид ссылки в соцсетях и мессенджерах. Благодаря ему к посту со ссылкой прикрепляются изображение и текстовый сниппет, которые привлекают внимание к публикации.
В некоторых системах управления сайтом блок с этой микроразметкой встроен по умолчанию. Но есть те, кто его не заполняет, или не проверяет на ошибки в отображении перед публикацией. В итоге получается так:
Изображением стала одна из иллюстраций в статье, которая ни о чем не говорит в отрыве от контекста
Видите, как обрезалось изображение в VK?
А так прописываются теги:
og:type
Тип страницы или ее содержимое: website, article, audio, video. Если вы делитесь аудио или видеозаписью, используйте дополнительные теги og:audio или og:video. В них указывайте URL файла.
Теги для Twitter
Чтобы Open Graph красиво отображался в Твиттере, для него нужно прописать отдельные мета-теги.
Основные соответствуют og-тегам:
В twitter:cart нужно указать тип карточки:
- summary - предпросмотр страницы,
- summary_large_image - предспросмотр страницы с большим изображением,
- app - для ссылок на мобильное приложение, в карточку подтягиваются данные о нем,
- player - для видео, оно подгружается в Твиттер и его можно воспроизвести прямо в соцсети.
В первых двух случаях достаточно прописать вышеперечисленные мета-теги. С app и player сложнее: примеры и инструкцию смотрите на сайте Twitter для разработчиков.
Заметьте, в теге twitter:card пишется meta name , а не meta property.
В других мета-тегах для этой площадки - meta property.
И вот мы настроили микроразметку Open Graph.

