Інструкція
Новачку не варто сильно заглиблюватися в теорію, але обов'язково варто знати, що JPEG є форматом з алгоритмом стиснення. Файл даного форматуможе мати різні розширення, наприклад? .jpeg, .jfif, .jpg, .JPG, або.JPE. Він дуже зручний тим, що займає набагато менше місця, ніж аналогічне зображення TIFF або BMP. На відміну від останніх, він має менше інформації про зображення. При перегляді вихідного файлу на моніторі це може бути не надто помітно, але при друку фотографії в лабораторії або обробці результат може виявитися менш якісним, ніж формати з повною інформацією.
Спосіб збереження JPEG залежить від ваших завдань. Перш ніж зберегти картинку, визначтеся, чи будете ви обробляти, друкувати на фотопапері або вам достатньо просто викласти картинку на сторінку в інтернеті.
Для подальшої обробки або друкування у фотолабораторії зберігайте зображення в максимальній якості та розмірі. У разі збереження потрібного зображення відкрийте меню File (Файл) та виберіть Save as (Зберегти як). Виберіть каталог, куди буде збережено файл. У першому рядку впишіть назву, а в другому виберіть формат JPEG і натисніть Save (Зберегти). Якщо ви робили маніпуляції з файлом, то перед вами спливе діалогове вікно з вибором якості зображення, що зберігається. Виберіть максимальну якість повзунком або відповідною цифрою 12. Підтвердьте вибір, натиснувши OK. Якщо ви не робили маніпуляцій із зображенням, то після його збереження діалогове вікно з вибором якості JPEG не відкриється.
При збереженні фотографії для публікації в інтернет, сучасні ресурси самі можуть змінювати розмір і якість JPEG, що завантажується. Тим не менш, у деяких випадках це доводиться робити самостійно. Перед збереженням зображення змініть його розмір, зайдіть в меню Image (Зображення) і виберіть Image size (Розмір зображення). Переконайтеся, що в полі Constrain Proportions (Зберігати пропорції) стоїть галочка. Виберіть зручну для вас одиницю вимірювання: сантиметри, пікселі, дюйми або міліметри, впишіть цифрами необхідне значення однієї зі сторін і натисніть Ok (у більшості випадків для веб-сторінок використовуються зображення від 800 до 1500 пікселів з більшої сторони). Збережіть результат, вибравши при цьому меншу якість. При його значеннях від 8 до 10 і невеликому розмірі зображення візуальні відмінності від вихідного розміру мінімальні, однак розмір файлу суттєво скорочується.
Також у Adobe Photoshopіснує спеціальний модуль для оптимізації та збереження зображень для веб-сторінок, який може виявитися зручнішим. У меню File (Файл) виберіть Save for Web (Зберегти для Web). У діалоговому вікні, що відкриється, вам буде представлено вікно перегляду зображення, що зберігається, і кілька варіантів налаштувань. Виберіть вкладку 4-up або 2-up. Програма представить вам чотири чи два можливі варіантиоптимізованого зображення. Щоб зберегти відповідний, достатньо просто натиснути на картинку і натиснути Save (Зберегти). Якщо варіанти вас не зовсім влаштували, попередньо скористайтеся інструментами, розташованими праворуч від зображення.
Відео на тему
Російська мова багата, але не завжди ним можна передати опис предмета чи події цілком. Та й не дарма говориться, що краще один раз побачити, ніж сто разів почути. Легше доповнити своє повідомлення на форумі зображенням замість описувати його словами. Залишати картинки у своїх постах можна у різний спосіб.
Інструкція
на різних ресурсахрізні форми. Якщо у вашому випадку передбачено форму, яка дозволяє додавати зображення, скористайтеся нею. Знайдіть поле «Прикріпити файл» та натисніть кнопку «Огляд». У діалоговому вікні, що відкрилося, вкажіть директорію, в якій збережено зображення на вашому комп'ютері. Виділивши файл із зображенням лівою кнопкою миші, натисніть кнопку «Відкрити» і дочекайтеся, поки файл завантажиться. Далі оформлюйте своє повідомлення як завжди. На англомовних сайтах використовуйте поле Additional Options та кнопку Attach.
Якщо у формі повідомлення немає опції для прикріплення зображення, скористайтесь сторонніми ресурсами. Завантажте потрібну картинку на фотохостинг і розмістіть посилання на неї. Не закриваючи вікно або вкладку з повідомленням, відкрийте фотохостинг в окремій вкладці чи вікні. Натисніть кнопку "Огляд" у полі "Виберіть файл зображення на своєму комп'ютері", вкажіть шлях до файлу. Далі натисніть кнопку «Завантажити» і дочекайтеся закінчення завантаження.
Сьогодні ми поговоримо про те, як правильно зберегти та оптимізувати картинку у фотошопі та в якому форматі це краще зробити. Але ж правильний вибірформату збереження дуже сильно впливає на якість і зовнішній виглядкартинки, а також на вагу картинки в кілобайтах. Це особливо важливо для тих, хто враховує витрати трафіку. Отже, давайте розберемося по порядку з jpg, gif та png.
1. У яких форматах зберігати картинки
Після того, як ви відкрили у фотошопі улюблену фотографію і якимось чином почаклували над нею або взагалі створили з нуля колаж власного виробництва, вам належить зберегти цей файл у себе на комп'ютері. Для збереження файлу існують три найпоширеніші формати.
Формат jpg.Мабуть, найпоширеніший формат. Підходить для збереження складних графічних зображеньз безліччю кольорів та відтінків та насиченою текстурою. Тобто фотографії найкраще зберігати у цьому форматі. Серед його недоліків - не підтримує прозорість і дуже чутливий до червоного кольору. 
Формат GIF.У цьому форматі дуже добре зберігати файли з обмеженою кількістю кольорів. Наприклад, текстові сторінки, таблиці, схеми, логотипи, прості картинки. Виходить набагато чіткіше та важить менше. Плюс формат підтримує прозорість та анімацію. Однак, формат морально старіє і вже поступається формату png. 
Формат png.Схожий на попередній формат, але більш просунутий та ефективніше стискає картинки. У PNG дуже зручно зберігати кліпарти на прозорому тлі. Існує у двох форматах png-8 (для простих картинок, підтримує 256 кольорів) та png-24 (для більш складних зображень, добре підтримує кольори). 
2. Зберігаємо за допомогою функції «Зберегти як…» (Save as…)
Можна зберегти картинку, використовуючи старий добрий спосіб через меню «Файл» -> «Зберегти як…» (Save as…) або комбінація клавіш «Shift+Ctrl+S». У меню, що випадає, вибирається формат файлу, в якому хочемо зберегти файл. (Дивимося малюнок нижче) Цей спосіб використовується коли збережена картинка залишиться на вашому комп'ютері і не призначається для публікації в інтернеті. 
3. Зберігаємо за допомогою функції «Зберегти для Web» (Save for Web…)
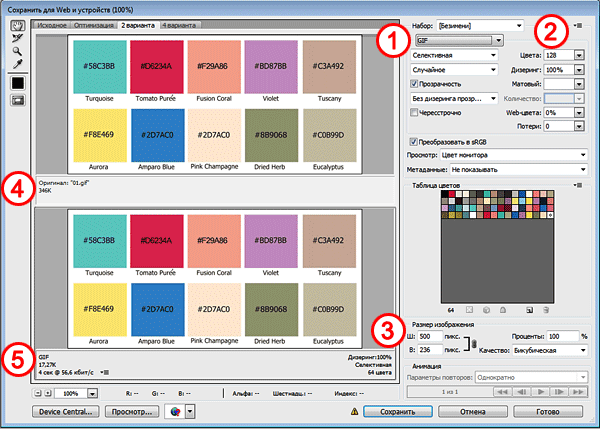
Якщо ваша картинка призначена для того, щоб бути вивішеною в інтернеті, то краще скористатися функцією «Зберегти для Web» (Save for Web…). При такому способі картинка краще та якісніше зберігається саме для інтернету і плюс там є кілька зручних можливостей. Вибираємо в меню "Файл" -> "Зберегти для Web ..." (Save for Web ...) або комбінація клавіш "Alt + Shift + Ctrl + S". Відкриється діалогове вікно.
Для того, щоб зберегти картинку у форматі jpg у меню (1) вибираємо формат JPEG. Ставимо якість збереження (2) від 75% до 95%. Я завжди ставлю 75%. Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі gif у меню (1) вибираємо формат GIF. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У віконцях зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Після цього натискаємо "Зберегти". 
Для того, щоб зберегти картинку у форматі png у меню, що випадає (1) вибираємо формат PNG-8. Вибираємо кількість кольорів для збереження (2). Встановлюємо, якщо треба, потрібні розміри картинки (3). У вікнах зліва показаний початковий розмір картинки (4) і розмір оптимізованої картинки (5). Ставимо галочку в чекбоксі «Прозорість» (6) для того, щоб фон був прозорим. Після цього натискаємо "Зберегти". 
Якщо відразу не зрозуміло, в якому режимі зберігати, краще перепробувати всі режими збереження, на око визначаючи оптимальне для вас поєднання якості картинки і її ваги після оптимізації. Взагалі корисно поекспериментувати з налаштуваннями, щоб зрозуміти, як працює та чи інша функція.
У цьому уроці ви дізнаєтесь, як зберегти документ у фотошопі. Після того як фотографія була відредагована, то, швидше за все, ви запитали, як її зберегти? Для цього у фотошопі передбачені три команди: Save (Зберегти), Save As (Зберегти як) та Save for Web & Devices (Зберегти для Web та пристроїв):
Основні відомості
Усі три команди можна виконати через меню File (Файл):

Команда Save (Зберегти) дозволяє зберегти документ, у тому форматі, в якому була відкрита спочатку. Її рекомендується використовувати в тому випадку, коли ви редагуєте зображення, щоб у разі зависання програми не втратити результати. Наступна команда, Save As (Зберегти як), буде для вас найбільш корисною, вона дозволяє вибрати формат збереження, якість та назву. Команда Save for Web & Devices (Зберегти для Web та пристроїв) корисна для збереження зображення веб ресурсів або будь-яких пристроїв, дозволяючи сильно стискати та змінювати розміри зображення. Щоб вивчити налаштування цієї команди потрібно окремий урок.
Збереження файлу у форматі JPEG
Один із найпоширеніших форматів нашого часу. Велику популярність отримав за те, що навіть за невеликого розміру добре зберігає кольори. JPEG підтримують практично всі мультимедіа пристрою та всі веб-браузери.
Для збереження зображення в цьому форматі потрібно вибрати File (Файл) - Save As (Зберегти як), після чого відкриється вікно з налаштуваннями збереження, про яке докладно буде розказано нижче:

- У верхній частині розташовано вікно для вибору місця збереження на жорсткому диску.
- Зміна імені файлу
- У полі Format (Формат) можна вибрати формат файлу. Виберіть формат JPEG та натисніть зберегти.
Перед вами відкриється вікно з параметрами файлу:

У розділі Image Options можна вибрати якість та ступінь стиснення: Low (Низьке), Medium (Середнє), High (Високе) та Maximum (Максимальне). Найлегше це зробити за допомогою повзунка. Пам'ятайте, що чим більше стиснення, тим гірша якість. Зліва вказує розмір файлу. У розділі Format Options можна вибрати один із трьох методів стиснення:
- Baseline Standart (Базовий Стандартний) - це метод стиснення, що найбільш розповсюджується, ідеально розуміється формат для пристроїв і веб браузерів.
- Baseline Optimizes (Базовий оптимізований) метод, який дозволяє стискати зображення, але при цьому зберігати чіткість і фарби.
- Progressive (Розширений) за допомогою збереження цього методу зображення завантажуватиметься не рядково, а за кілька проходів у міру завантаження. У кожен з них буде виводитись повне зображення, покращуючись від проходу до проходу. Деякі браузери та пристрої погано з ним працюють.
Залишіть Baseline Standart та натисніть OK
Збереження файлу у форматі PSD
При збереженні файлу PSD зберігаються всі процеси редагування, включаючи шари, маски, фільтри і т.д. Тому якщо ви відкриєте цей формат у Photoshop, то зможете легко внести зміни.

Збережену на комп'ютері і навчитися останньому штриху. як зберегти картинку (зображення, фотографію) у фотошопі.
Процес збереження картинки тісно пов'язаний із форматами графічних файлів. Оскільки від того, який ви виберіть формат, залежатиме багато (підтримка прозорості, розмір файлу і кількість кольорів, що відображаються). Я не повторюватимусь і розписуватиму про кожен формат, оскільки вся ця інформація вже докладно викладена у статті, присвяченій використовуваним фотошопом.
Файл — Зберегти (Ctrl+S)
Як правило, ця команда використовується, коли користувач відкрив уже існуюче зображеннята займається його редагуванням. Виконавши цю команду, фотошоп оновить цей файл у тому форматі, що він і був раніше. Можна сказати, що це швидке збереження, яка не вимагатиме від вас відрегулювати будь-які параметри зображення.
Якщо ви створили зображення з нуля, то ця команда працюватиме як Зберегти як.
Файл — Зберегти як… (Shift+Ctrl+S)
Ця команда є основною і наділена безліччю «складнощів».
Вибравши цю команду, потрібно вказати фотошопу куди, з яким ім'ям і в якому форматі бажаєте зберегти свою фотографію. Для цього з'явиться діалогове вікно:

Зеленими стрілками вказані кнопки керування навігацією (для вказівки місця збереження файлу), а блакитною стрілкою показано меню вибору формату майбутнього зображення. Після цього натисніть кнопку Зберегти.
Але це не все. Фотошоп покаже ще одне вікно Параметри. Вміст цього вікна безпосередньо залежатиме від вибраного вами формату файлу.

Найголовніше, що тут можна налаштувати, то це якість зображення. У полі з цифрами можна внести значення якості від 1 до 10, або вибрати його текстове позначення у списку, що випадає, або рухаючи повзунок. Підсумковий розмір файлу відображається у правій половині вікна.
Якість зображення впливає на його розмір, а значить і швидкість завантаження в інтернеті і відкриття на комп'ютері.
Також вам пропонується три різновиди формату:
- Базовий («стандартний») – це відображення зображень на екрані рядково. Тобто звичайнісінький спосіб відображення вмісту JPG-файлу.
- Базовий оптимізований - це зображення з оптимізованим кодуванням Huffman.
- Прогресивний — це формат, який забезпечує показ із поступовим покращенням якості зображень у міру їх завантаження.
Процес збереження можна розглядати з іншого боку збереження проміжних етапів роботи. Для цього існують формат PSD, формат який створено спеціально для фотошопу.
Виберіть його зі списку форматів вікна Зберегти як,щоб мати можливість знову повернути фотографію до редагування, адже збережеться вся палітра шарів, всі фільтри та ефекти, які ви застосували. Все це можна буде заново налаштувати та доповнити. .
Третій спосіб збереження у фотошопі
Натисніть на хрестик цього зображення (червона стрілочка), якщо хочете закрити зображення, але залишитися у фотошопі, або на хрестик самого фотошопу (синя стрілочка), якщо хочете закінчити свою роботу. Дякую!
Здрастуйте, шановні читачі блогу Start-Luck! На зв'язку Андрій Зенков та мої практичні порадиза веб-дизайном. Сьогодні ми поговоримо про ті ключики, без яких ваш сайт ніколи не відчинить двері в світ браузерних закладок (адже для користувача так важливо позначати «зірочкою» сторінки, що полюбилися).
Йтиметься, як ви могли здогадатися, про зображення. Підібрати яскраву фотографію на лише половина справи. Після її обробки, колоризації, накладання тексту та інших маніпуляцій на горизонті назріває нова проблема: як зберегти зображення у фотошопі?
Допустимо, ви створили сайт про домашніх тварин і горите бажанням додати велику фотогалерею. Бах – і ви вже не уявляєте дизайн без чарівних іконок меню у вигляді відбитків лап. А як щодо розділу зі смішними анімаціями, які піднімуть настрій гостям сайту
З натхненням ви підганяєте всі зображення під , зберігаєте і бачите, що зусилля марні. Пікселі геть-чисто вбивають ретельно створені «лапки», а на картинки в русі не можна поглянути без сліз. Фотошоп автоматично переміщається до списку програм на видалення, а ви даєте собі обіцянку знайти справжнього умільця. Навіщо? Все можна зробити самостійно, дізнавшись головний секрет, Яким я завжди користуюся.
Алгоритм збереження зображень в оптимальній якості залежить від їхнього формату. Не хочеться вдаватися до подробиць, розповідаючи про те, які відносяться до растрових, а які – до векторних. Тим більше ви можете змінити їх у пару кліків. Про це я вже писав в одній зі своїх статей, поділяючись із читачами змінювати формати зображень.
Аналізуючи сайти, на які багатий інтернет, я помітив одну цікаву деталь: все графічні елементипредставлені лише декількома універсальними форматами, тоді як про існування інших геть-чисто забувають. Які ж вони?
Основні групи зображень у веб-дизайні
Графічний контент сайтів умовно поділяється на три категорії.
Колажі та фотографії
Для них характерний формат JPG- До речі, найпоширеніший на веб-просторах. Ці зображення відрізняються невеликим розміром, що дозволяє їх використовувати в оформленні сайту, не побоюючись повільного завантаження сторінок. Наприклад, той самий пейзаж, збережений в JPG і PNG, значно відрізняється за вагою:

Іконки, кнопки та банери
Для цих елементів дизайну найкращий PNG. Він дозволяє вирізати об'єкт і зберегти зображення без фону, використовуючи замість нього надалі «підкладку» сайту. Я порекомендував би цей формат і для зображень, які не можуть похвалитися величезною палітрою. Наприклад, створюємо документ у фотошопі і - назва сайту:

Зберігаємо зображення у двох форматах та порівнюємо результат:

Анімація
GIF призначений для створення анімованих зображень, що складаються з двох та більше шарів. Це можна зробити не лише за допомогою фотошопу, а й . Я б назвав цей формат найпримхливішим, оскільки при збереженні в ньому складно досягти гарної якості. На щастя, у мене є лайфхак, завдяки якому ви матимете анімації з мінімальною пікселізацією. Заінтриговані? Читайте далі!
Покрокова інструкція зі збереження зображень
Почнемо з JPG: з ним одержати фотографію без втрати якості дуже просто. Для цього натискаємо "Файл" - "Зберегти як". За бажанням можна скористатися комбінацією клавіш Shift+Ctrl+S:

У вікні шукаємо список «Тип файлів», що випадає, і вибираємо рядок JPEG. Зазвичай вона стоїть за замовчуванням:

У цьому ж списку можна вибрати і рядок PNG, тим самим спростивши собі завдання. Однак я рекомендую зберігати зображення з прозорим фономінакше.

Вивчіть вікно, що відкрилося. Ваше завдання - переконатися в тому, що в списку вибраний пункт PNG-24, а навпроти рядків «Прозорість» і «Черезрядково» стоять галочки:

Зверніть увагу: остання галочка скорочує час завантаження зображення на сайті, але водночас збільшує його вагу. Якщо вас це не турбує, натисніть «Зберегти». У вікні вибирайте шлях файлу і знову натискайте заповітну кнопку, щоб отримати зображення PNG і якнайшвидше викласти його на сайт!
Анімація зберігається через той же пункт меню, але тільки тепер у списку, що випадає, потрібно вибрати варіант GIF. Величезна кількістьпараметрів та незрозумілих слів може викликати здивування або навіть переляк. Не варто! Просто встановіть параметри, якими я користуюся:

Підбиваємо підсумки
Робота з графікою вимагає постійного вдосконалення навичок, не зациклюючись при цьому на одному-двох напрямках. Як бути? Свого часу справжньою знахідкою для мене став набір із п'яти міні-курсів від проекту "Фотошоп-майстер". З них я почерпнув не один байт корисної інформації.

Матеріал подається у доступній формі та безкоштовно. Це чудова альтернатива навчанню в комп'ютерних академіях та багатогодинному пошуку потрібних уроківІнтернет.
На цьому все. Не забудьте передплатити групу ВКонтакте та оновлення блогу для щотижневої порції свіжих та корисних статей.
З вами був Андрій Зєнков. До нових зустрічей!

