Software-ul de prototipare este legătura dintre o idee creativă și produsul final. Cel mai recent, Photoshop a domnit suprem în domeniul designului UX/UI, cu toate acestea, un sondaj a arătat că acest cel mai faimos editor grafic a început să-și piardă din popularitate în rândul dezvoltatorilor. La sondaj au participat peste patru mii de respondenți din aproape două sute de țări, iar din rezultatele acestuia se poate trage o concluzie clară: dezvoltatorii sunt întotdeauna deschiși către noi instrumente menite să faciliteze procesul de conceptualizare, prototipare și proiectare a produselor digitale.

Instrumente pentru design UX/UI
Recent, pe piață au apărut multe noi instrumente de prototipare, inclusiv popularul program Axure și noul Mockplus. ÎN această recenzie oferă o scurtă descriere a opt programe cărora, în opinia editorilor, merită să le acordăm atenție în acest an. Unele produse software poate fi folosit doar pentru a crea prototipuri simple, în timp ce altele vă permit să construiți un prototip complet funcțional.
1. Axure RP

Axure RP Pro este software pentru a crea prototipuri, wireframes, specificații pentru site-uri web și aplicații. Programul vă permite să inserați widget-uri prin simpla glisare a mouse-ului, precum și să le schimbați dimensiunea și formatul. Axure RP Pro este un instrument UX complet care permite dezvoltatorilor să proiecteze prototipuri interactive complexe, dar este nevoie de timp pentru a stăpâni. Dacă sunteți un dezvoltator profesionist, puteți crea prototipuri interactive mai complexe cu Axure RP Pro.

2. Mockplus

Mockplus este un instrument simplu de prototipare creat de compania inovatoare cu creștere rapidă Jongde Software LLC. Programul este conceput pentru utilizare independentă și acceptă lucrări de prototipare software pentru toate platformele majore: PC, aplicații mobile și aplicații web. Acest alegere buna pentru utilizatorii de orice nivel de pregătire, deoarece programul este ușor de învățat și are o interfață intuitivă. Dacă scopul tău este să creezi rapid prototipuri interactive într-un interval de timp scurt și vrei să te concentrezi pe munca ta în loc să pierzi timpul învățând instrumente de design, nu te uita dincolo de Mockplus. Programul are setul necesar de widget-uri și pictograme UI - tot ce aveți nevoie pentru a lucra cu widget-urile dvs. Este posibil să previzualizați prototipul exportând un HTML/imagine sau testându-l pe un dispozitiv existent folosind un cod QR.

3. Balsamiq Mockups
Balsamiq Mockups este un instrument de prototipare expres care vă va ajuta să lucrați mai rapid și mai eficient. Programul implementează o metodă de lucru cât mai apropiată de desenul pe o simplă tablă. Programul are o interfață simplă și un set mare de elemente UI. Widgeturile standard pot fi aranjate pe ecran prin simpla glisare și plasare a mouse-ului. Există două versiuni ale programului: pentru utilizare independentă și ca extensie pentru Google Drive, Confluence și JIRA.

4. Justinmind

Justinmind este un instrument UX pentru crearea de prototipuri de aplicații mobile și web și machete de site-uri web de înaltă calitate. Programul este echipat caracteristici standard: Trageți și plasați obiecte, modificați dimensiunea și formatul acestora și exportați și importați widget-uri. În plus, este posibil să adnotați widget-urile și să le oferiți caracteristici interactive, cum ar fi link-uri, inclusiv condiționale, animații, calcule, stive de file, elemente ascunse și simulări de baze de date cu date reale. Justinmind este potrivit pentru cei care caută capacitatea de a crea prototipuri complexe. Dacă nu sunteți un dezvoltator profesionist, vă va fi dificil să stăpâniți acest instrument - acesta este dezavantajul.

5. InVision

InVision este ideal pentru colaborare elaborarea unui proiect preliminar și obținerea de informații de la colegi și clienți. Cu InVision, puteți transforma rapid design-urile mobile și web statice în prototipuri interactive. Programul vă permite să creați modele în timp real.

6.UX Pin

UX Pin este un instrument de prototipare online care vă permite să construiți modelul de interfață dorit cu un simplu drag-and-drop, fără a fi nevoie să apelați la programare. Acest program este un editor de ecran care vă permite să selectați elementele necesare și să faceți din acestea combinațiile necesare. Cu UX Pin puteți crea modele realiste și puteți importa straturi din programe precum Sketch și Photoshop.

7. OmniGraffle

OmniGraffle este o aplicație de diagramă și creație de artă digitală dezvoltată de The Omni Group care funcționează cu Mac, iPhone, iPad și iPod touch. Programul poate fi folosit atât de sine stătător, cât și ca aplicație web; include mai multe instrumente pentru dezvoltatori. OmniGraffle vă permite să glisați și să plasați obiecte cu mouse-ul și include, de asemenea, posibilitatea de a insera note și de a crea specificații pentru prototipuri și modele. Această aplicație este instrumentul ideal pentru a lucra pe iPhone și iPad.

8. Flinto

Cu Flinto, un dezvoltator poate crea rapid prototipuri și machete interactive pentru aplicații mobile, offline și web. Programul este echipat cu toate instrumentele necesare pentru crearea animațiilor de tranziție, precum și un sistem de gestionare a ecranului pentru lucrul cu un număr mare de ecrane de aplicație. Dacă aveți nevoie de un prototip pentru o aplicație iOS, Flinto este alegerea dvs.

Concluzie
Există număr mare instrumente pentru prototipare și cu siguranță nu există unul mai bun printre ele, deoarece totul depinde de preferințele personale și de stilul de lucru. Dacă sunteți în căutarea unui instrument simplu, ieftin, vă recomandăm Mockplus, deoarece nu este la fel de complex precum Axure și Justinmind și este superior ca funcționalitate față de Balsamiq. Dacă vă permiteți să plătiți pentru o licență scumpă și sunteți interesat să creați prototipuri complexe, este logic să luați în considerare Axure.
Pentru designerii UI și UX, o modalitate de a economisi timp și de a crea un site web grozav este de a avea multe instrumente software disponibile online. Când ești în stadiul de dezvoltare, poate fi o adevărată bătaie de cap dacă nu ai instrumentele necesare și speri să ai ceva ajutor.
Acestea 10 cele mai bune instrumente pentru web designeri poate ajuta la găsirea cadrului potrivit pentru orice etapă de dezvoltare web.
Tipul Scala este instrument vizual fonturi pentru designerii UI, unde puteți scala fonturile și stilurile pentru a se potrivi nevoilor site-ului dvs. Vă permite să vizualizați text folosind Fonturi Google, schimbați stilul și familia de fonturi pe scară până la raportul ideal. Aveți și o previzualizare live a textului în coloana din dreapta, permițându-vă să vedeți cum va arăta pe ecran. Type Scale este un instrument excelent de interfață pentru a determina care font este cel mai bun pentru site-ul dvs.
Material Design Resizer este un instrument excelent pentru testarea design-urilor pe dispozitive desktop, mobile și tablete. Începeți prin a redimensiona, introduceți site-ul dvs. și vă va arăta cum arată site-ul pe toate dispozitivele. Este simplu și eficient. Puteți vedea toate cele trei ecrane pe unul singur. Instrumentul vă economisește timp și bătăi de cap de la schimbarea ecranelor sau de a lucra la fiecare în momente diferite. Acest instrument UX vă ajută cu ușurința în utilizare, deoarece puteți naviga prin toate paginile de pe fiecare dispozitiv. O altă caracteristică este trecerea ușoară de la modul telefon la modul tabletă. În modul tabletă, puteți comuta și de la o vizualizare portret de 720 px la o vizualizare peisaj de 1024 px.
Lista de verificare a proiectelor UX este unul dintre cele mai cuprinzătoare instrumente online pentru designerii UX. Lista de verificare este împărțită în 27 de secțiuni cheie:
- Studiu
- Studiind
- Comunicare
- Creare
- Lăsați feedback
- Finalizare
- Agrement
- Analiză
- Si inca ceva...
Acesta integrează unele părți ale călătoriei cumpărătorului în fazele de dezvoltare. În timpul etapei de planificare, acesta vă întreabă dacă v-ați primit clienții și ați creat fluxuri de utilizatori. În calitate de designer, este important să știți pentru cine proiectați înainte de a începe designul propriu-zis.
Dezvoltarea web poate dura câteva luni și cu această listă de verificare, veți fi sigur că acoperiți toate bazele necesare pentru a finaliza un proiect bine elaborat. De asemenea, puteți sincroniza toate dispozitivele cu contul dvs. Google.
Pttrns este util pentru brainstorming dispozitive mobile. Este împărțit pe platforme mobile: Android, iPhone și iPad, Apple Watch. Secțiunea de categorii conține mai multe opțiuni pentru a alege modul de afișare a designului mobil. De exemplu, pentru Airbnb arată pagina lor de conectare pe iPhone. Vă oferă posibilitatea de a crea comentarii, mesaje, notificări, fotografii, panouri lateraleși multe altele în aplicația dvs. mobilă. Când faceți clic pe o categorie, instrumentul vă arată mai multe modele de design pe care le puteți implementa în designul dvs. mobil. Acesta este un instrument excelent pentru a găsi idei pentru dezvoltarea dvs. mobilă.
Una dintre cele mai importante etape de dezvoltare este testarea utilizatorilor. UserTesting vă oferă o idee bună despre punctele forteși posibile îmbunătățiri ale site-ului dvs. Acesta atrage candidați calificați pentru a vă revizui site-ul sau aplicația. Cu un plan personalizat, puteți asculta ideile testatorului și le puteți aplica feedback pentru a îmbunătăți sau a îmbunătăți componentele. ÎN cont„Enterprise” introduce mai multe funcții și îmbunătățește modul în care îmbunătățește experiența utilizatorului. Obțineți un manager de proiect care vă ajută cu analize și vă economisește timp în cercetare și testare.
GoodUI are o interfață de utilizator bună. Acesta este un instrument în care puteți găsi în mod regulat cele mai recente sfaturi despre tot ceea ce are legătură cu crearea de interfețe simple și ușor de utilizat. Toate recomandările sunt foarte detaliate cu imagini și exemple atașate. Și cel mai important, le puteți pune cu ușurință în practică atunci când dezvoltați un site web nou.
Cu Mocksplus nu aveți nevoie de abilități de codare pentru a crea modele interesante. Aceasta este o aplicație simplă pentru crearea de prototipuri pentru web, desktop și programe mobileși, odată cu acesta, crearea unui design va deveni mult mai ușoară și mai rapidă. Dacă doriți să economisiți timp și să creați design frumos Mocksplus este cel mai bun instrument pentru asta. Indiferent ce creați pe ecran, îl veți vedea în aplicația sau site-ul dvs. web. Pur și simplu trageți și plasați elementele pe care doriți să creați interacțiuni sau testați aplicația în mai multe moduri.
Am început să studiez design grafic când aveam 13 ani. Am învățat cum să proiectez site-uri web prin cursuri online și am petrecut zile întregi jucându-mă cu Photoshop și Affinity Designer. Această experiență m-a învățat să gândesc ca un designer.
De aproape un an am proiectat și dezvoltat aplicații. Am participat la un program la MIT unde am lucrat în echipa de dezvoltare a aplicației Universeaty. Acum două luni am început să lucrez la o nouă aplicație, Crypto Price Tracker, care a fost lansată recent, pe 28 ianuarie.
În acest articol, voi împărtăși procesul de proiectare pas cu pas pe care îl urmez atunci când lucrez la aplicații. Acest lucru ar trebui să-i ajute pe cei care doresc să învețe sau să-și îmbunătățească abilitățile de design digital. Designul nu este doar despre cum să utilizați software-ul de proiectare, iar acest articol nu vă va învăța cum să îl utilizați. Există sute de programe de formare de calitate online. Designul înseamnă, de asemenea, înțelegerea esenței produsului dvs., funcționalitatea acestuia și proiectarea ținând cont de utilizatorii finali. Asta te va invata acest articol.
Procesul de proiectare:
- Creați un flux de utilizatori pentru fiecare ecran.
- Creați/desenați prototipuri.
- Alegeți șabloane de design și palete de culori.
- Creați un design.
- Creați un prototip animat al aplicației și cereți oamenilor să o testeze și să ofere feedback.
- Faceți retușarea finală a machetelor, astfel încât toate ecranele finale să fie gata pentru dezvoltare.
Să începem!
Fluxul de utilizatori
Primul pas este să vă dați seama ce funcții doriți în aplicația dvs. Odată ce aveți idei, creați un flux de utilizatori. Aceasta este o diagramă a modului în care funcționează aplicația dvs.
De obicei, un flux de utilizator este format din trei tipuri de cifre.
- Dreptunghiurile sunt folosite pentru a reprezenta ecrane.
- Diamantele sunt folosite pentru condiții (de exemplu, clic pe butonul de conectare, glisare spre stânga, zoom).
- Săgețile conectează ecranele și condițiile împreună.
Fluxurile de utilizator sunt foarte utile deoarece oferă o bună înțelegere logică a modului în care va funcționa aplicația.
Iată diagrama de flux de utilizator pe care am desenat-o când am început să lucrez la designul aplicației mele.
Fluxul de utilizator pentru interfața principală.
Prototipuri
După ce ați finalizat crearea fluxurilor de utilizatori pentru fiecare ecran, veți începe să lucrați cu prototipuri pentru toate ecranele. Prototipurile sunt în esență schițe cu detalii reduse ale aplicației dvs. În esență, o schiță sau o diagramă a locului în care vor fi amplasate imaginile, etichetele, butoanele etc. O schiță aproximativă a modului în care va funcționa aplicația dvs.
Folosesc șabloane imprimabile din UI Stencils pentru a desena wireframes. Acest lucru economisește timp și oferă o zonă de lucru plăcută pentru desen și luare de note.
Iată un exemplu de prototip.

După crearea prototipurilor, puteți utiliza o aplicație numită Pop și puteți face o captură a tuturor desenelor folosind aplicația și puteți obține un prototip pe care se poate face clic prin conectarea tuturor ecranelor folosind butoane.
Proiectați schițe și palete de culori
Aceasta este partea mea preferată. Este ca la cumpărături. O mulțime de modele de design și palete de culori din care să alegeți. Îi voi alege pe cei care îmi plac și le voi experimenta.
Cele mai bune platforme pentru găsirea modelelor sunt Mobile Patterns și Pttrns. Și pentru a găsi palete de culori bune, consultați Color Hunt.
Proiecta
În cele din urmă, treceți la utilizarea software-ului de proiectare. Este ca și cum te-ai conectat la aplicația ta în viitor și ai făcut niște capturi de ecran. Ar trebui să arate realist și să semene foarte mult cu lucrul real.
Sunt software dezvoltare și instrumente pentru crearea de design. Folosesc Affinity Designer. Cel mai des folosit instrument de proiectare iOS este Sketch.
Iată un exemplu de câteva modele timpurii ale aplicației mele.
 Transferarea desenului în pixeli!
Transferarea desenului în pixeli! Am experimentat mai mult cu diferite palete de culori.

Am împărtășit design-urile inițiale cu prietenii pentru a primi feedback-ul lor. Mulți oameni părea să le placă schema de gradient auriu și negru.
Fiți deschis să primiți feedback și să experimentați noi sugestii! Veți primi feedback uimitor de la utilizatorii dvs. atunci când vorbiți cu ei, nu atunci când răsfoiți frenetic Dribbble sau Behance.
Așa că am reproiectat aspectul și am eliminat grafica de fundal, deoarece generarea lor a fost un proces intens din punct de vedere tehnic și au redus lizibilitatea. Ce s-a întâmplat până la urmă:

am fost fericit schema de culori, pictograme din bara de file și aspect general. Am continuat și am proiectat restul ecranelor urmând aceleași principii de design. A fost un proces lung, dar incredibil de interesant!
Odată ce toate ecranele mele au fost gata, am pus împreună un prototip în Adobe XD și am rugat câțiva prieteni să-l încerce și să-mi dea feedback-ul.
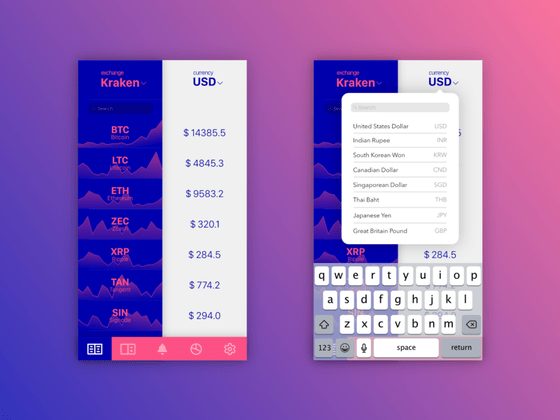
După atingerea finală, așa arată versiunea finală a designului meu.

După ce toate ecranele au fost finalizate, le-am importat în Xcode și am început să dezvolt aplicația.
Asta este! Sper că acest articol vă ajută să începeți cu designul aplicației sau să vă ajute să deveniți cel mai bun designer. Și dacă vă place aplicația mea, o puteți descărca.
Închei acest articol cu unul dintre citatele mele preferate de design.
Etichete: ,„Designul nu se referă doar la felul în care arată și se simte ceva. Designul este modul în care funcționează.”
- Steve Jobs
Orice design, oricât de bun ar fi, va fi absolut inutil dacă nu este design UX. Există sute de mii de resurse care creează un design de interfață și design grafic uimitor și angajează serviciile celor mai buni profesioniști cu talent ireal, dar nu își pot ocupa locul cuvenit în rețea. Și asta este tot, deoarece interacțiunea dintre site și utilizatori crește exponențial, ceea ce înseamnă că, pentru a găsi feedback de la utilizator, designerilor web trebuie să le pese de experiența utilizatorului (UX - User Experience - „interaction experience”). În acest stadiu, instrumentele de design UX vor veni în ajutor - excelent servicii online, care oferă designerilor sfaturi de proiectare a interfeței cu utilizatorul. Despre ele vom vorbi mai detaliat în acest articol.
Deoarece designerii trebuie să ia în considerare nu numai frumusețea și corectitudinea organizării elementelor, ci și factorii mai complecși asociați cu comportamentul vizitatorilor pe site, ei recurg adesea la ajutorul instrumentelor de design UX care îi pot ajuta să automatizeze anumite sarcini sau în mod semnificativ. simplifica procesul de completare a acestora. Din fericire, designul interfeței nu mai este subiect nouși există sute de instrumente de design UX pe Internet. Desigur, nu le vom enumera pe toate. Pentru a vă ajuta, am selectat doar câteva dintre cele mai interesante și utile instrumente de design UX cu scurte descrieri pentru a le arăta principalele caracteristici și pentru a vă oferi posibilitatea de a-l alege exact pe cel care vi se potrivește. se va potrivi cel mai bine mod.
Instrumente de design UX pentru modelarea și proiectarea de machete și prototipuri
Crearea de prototipuri a devenit o necesitate pentru toți designerii care doresc să reușească în fața designului UX și să îmbunătățească experiența utilizatorului. Crearea de machete, modele și prototipuri le permite să testeze orice idei în acțiune înainte de a investi timp, efort și bani în proiect. Cu aceste instrumente de design UX, vă puteți testa produsul pe parcursul întregului proces de producție și puteți face îmbunătățiri pentru a crea o experiență de utilizator robustă pentru dvs. publicul țintă.
Instrument de proiectare a interfeței Moqups

Aplicația Moqups isana HTML5 este concepută pentru crearea de machete, machete și prototipuri. Moqups oferă cantitate uriașă spații libere și șabloane pe care le puteți folosi pentru a crea baza proiectului dvs. Puteți personaliza fiecare componentă și vă puteți seta propriile culori, dimensiunea textului, pictograme etc.
Wireframe

Acesta este un alt instrument pentru crearea diagramelor structurii paginii (wireframing) cu o interfață minimalistă convenabilă. Instrumentul este ușor de utilizat și include doar funcțiile minime necesare, simplificând pe cât posibil procesul de utilizare. Avantajul creării diagramelor folosind acest instrument este că utilizatorii le pot partaja cu ușurință altora. Fiecare diagramă sau machetă pe care o creați primește propria URL unică, pe care o puteți trimite clientului sau altor membri ai echipei.
Creion

Acesta este un instrument pentru crearea de prototipuri grafice. Deoarece este un instrument open source cod sursă, îl puteți instala pe dvs computer personalși începeți să creați prototipuri grafice chiar și fără acces la Internet. Desigur, nu ar trebui să vă așteptați la funcții avansate și funcționalități complexe de la acesta, dar face față destul de bine sarcinilor sale principale.
Balsamiq

Nu vrei să petreci ore întregi creând prototipuri? În acest caz, pur și simplu trebuie să încercați Balsamiq. Este simplu, dar foarte eficient când vine vorba de prototipare. Cu Balsamiq, utilizatorii pot crea mai multe machete pe care le pot testa și alege pe cea care produce cel mai bun rezultat.
PowerMockup

Sunteți vrăjitor PowerPoint? Atunci vei iubi acest instrument pe măsură ce se va întoarce program PowerPoint un instrument puternic de design UX pentru crearea de machete. Aceasta înseamnă că nu va trebui să înveți deloc software nou. PowerMockup permite persoanelor fără abilități tehnice specifice să participe la procesul de proiectare și dezvoltare, ceea ce este cu siguranță unul dintre principalele sale avantaje.
Mockplus

Mockplus are tot ce ai nevoie pentru următorul tău proiect: de la interacțiuni frumos redate, 200 de componente încorporate și 3.000 de pictograme, până la editare colaborativă și testare în timp real pe dispozitive reale. Acest instrument de design UI vă ajută să vă transformați ideile în prototipuri complet funcționale eficient și fără efort. În plus, instrumentul de design Mockplus atinge un echilibru între ușurința de utilizare și caracteristicile sofisticate pentru crearea oricăror elemente prototip.
UXPin

Căutați un instrument care să vă permită să creați prototipuri și machete interactive? UXPin este un instrument intuitiv și ușor de utilizat. Folosind-o, vă puteți chiar face o idee despre cum va arăta produsul pe dispozitivele mobile doar schimbând dimensiunea ecranului browserului.
Solidifica

Gliffy

Gliffy nu este doar un alt instrument de design UX pentru crearea de prototipuri; este mult mai mult. Gliffy permite utilizatorilor să creeze diagrame de rețea, desene tehnice complexe, diagrame de flux, diagrame UML și multe altele. Interfața sa intuitivă vă permite să creați diagrame în câteva minute.
POP

Instrumente de testare A/B
Ideea din spatele acestor instrumente este de a crea două versiuni ale unei pagini și apoi de a le testa pentru a vedea care versiune are performanțe mai bune. Ratele de conversie, timpul mediu petrecut pe pagină și alte valori sunt câțiva dintre factorii pe care îi puteți folosi pentru a evalua performanța paginii unui site web.
Desinion

Nu sunteți sigur dacă creați un proiect pe care utilizatorii chiar doresc să-l vadă? Cu acest instrument de testare A/B, puteți pune orice întrebare care vă interesează și puteți obține un răspuns real de la utilizatori. Instrumentul are o funcție foarte utilă - discuție. Puteți începe o discuție pe site-ul dvs. pentru a implica utilizatorii în procesul de proiectare. În plus, puteți crea discuții private și le puteți partaja numai prietenilor sau colegilor.
Optimizator vizual de site

Este simplu dar extrem de instrument puternic, care vă permite să efectuați teste A/B la cel mai înalt nivel. Cu ajutorul acestuia, puteți efectua și testare multivariată și testare divizată. Raportarea segmentată și analiza veniturilor vor fi disponibile și în Visual Website Optimizer.
Optimizează

Este un instrument robust de testare A/B, care permite utilizatorilor să execute un test fără a fi nevoiți să-și facă griji detalii tehniceși fără a fi nevoie de aptitudini speciale. Niciun cod și editarea vizuală completă îl fac foarte popular în rândul marketerilor.
Instrumente pentru testarea gradului de utilizare
Când vine vorba de crearea unui design UX bun, este posibil să aveți nevoie de instrumente de testare a gradului de utilizare care să vă ajute să înțelegeți problema experienței utilizatorului și să determinați nevoile utilizatorilor țintă și psihologia acestora. Dacă puteți determina ce doresc cu adevărat vizitatorii și potențialii clienți și puteți construi o experiență bazată pe aceste cunoștințe, atunci designul va impresiona și va activa cu siguranță publicul. Instrumente de testare a utilizabilității UX poate fi împărțit în instrumente de testare a utilizării la distanță și instrumente de feedback. În această secțiune am adunat ambele soluții, astfel încât să puteți alege care vi se potrivește cel mai bine.
Bucla11

Loop11 este un instrument simplu de testare a gradului de utilizare care nu necesită cunoștințe de cod HTML sau limbaje de programare. În cadrul instrumentului pe care îl puteți utiliza șabloane gata făcute sau creați singur un subiect. În plus, există mai multe modalități de a invita participanții să-ți testeze proiectele. Vă puteți crea propria listă de utilizatori pe baza rețelele sociale, creați o fereastră pop-up pe site pentru a găsi persoane interesate. Tot ce trebuie să faceți este să creați o listă de întrebări sau să includeți diferite modele din care să alegeți și apoi să trimiteți o invitație oamenilor, cerându-le să le răspundă. Pe baza rezultatelor, puteți face modificările necesare în design.
Ou nebun

Acest instrument vă va ajuta să vă faceți pagina mai ușor de utilizat și să creșteți conversiile prin crearea unei experiențe de utilizator potrivite. Funcționează după cum urmează. Vă trimiteți designul, iar profesioniștii în utilizare și experiența utilizatorului îl vor analiza și vă vor oferi feedback pe care îl puteți folosi pentru a vă îmbunătăți site-ul.
Instrumente de utilizare

Este unul dintre cele mai utilizate instrumente de design UX și a câștigat o popularitate imensă în rândul designerilor și agenților de marketing datorită funcții utile. Acest instrument ajută la analiza paginilor site-ului web din punctul de vedere al utilizatorului. Acesta este un beneficiu imens pentru designer, deoarece oferă indicii specifice despre unde și ce modificări trebuie să facă designerul pentru a crește conversiile sau ce elemente trebuie mutate pentru a putea determina utilizatorul să întreprindă anumite acțiuni. Acest instrument de utilizare vă permite, de asemenea, să generați feedback și să obțineți feedback de la persoanele care folosesc efectiv produsul.
Appsee

Acesta este „software de analiză” care este utilizat pentru a urmări activitatea utilizatorilor aplicației. Acest instrument vă va ajuta să obțineți informații valoroase despre modul în care utilizatorii interacționează cu aplicația dvs. Caracteristica Înregistrare utilizator a acestui instrument este cea mai impresionantă. Înregistrează activitatea utilizatorului și, astfel, vă oferă o perspectivă excelentă asupra comportamentului utilizatorului. Este un instrument util pentru a îmbunătăți performanța generală a aplicației și pentru a crește conversiile.
Asistent

Acesta este un instrument de urmărire a comportamentului utilizatorilor care vă ajută să înțelegeți cum vede publicul țintă paginile site-ului dvs. Attensee vă oferă o indicație vizuală despre dacă oamenii observă elemente importante ale site-ului dvs. Acest lucru este direct legat de design, deoarece dacă descoperiți că un număr semnificativ de utilizatori nu se concentrează efectiv pe elemente importante precum bannere, butoane de îndemn, oferte speciale, Attensee vă va ajuta să remediați.
UserVoice

Acesta este un alt instrument puternic care vă permite să vizualizați și să analizați diferite acțiuni ale utilizatorilor în timp ce navighează pe site-ul dvs. Acest instrument vă permite să primiți feedback direct de la utilizatori realiși remediază problemele cu care se confruntă.
MouseStats

După cum sugerează și numele acestui instrument, MouseStats ajută la urmărirea mișcărilor mouse-ului utilizatorilor. După cum probabil știți, mișcările mouse-ului imită mișcările ochilor utilizatorilor. Urmărirea mișcărilor cursorului și a derulării vă va oferi indicii importante despre modul în care utilizatorii interacționează cu designul dvs. Cel mai bun lucru despre acest instrument este că oferă o reprezentare vizuală a activității utilizatorului și, astfel, ajută la efectuarea modificărilor necesare.
Instrumente de design UX pentru prototipare și design colaborativ
Munca în echipă este o necesitate atunci când vine vorba de a oferi un design UX bun pentru publicul țintă. Dacă sunteți obișnuit să lucrați în echipă, atunci trebuie să aveți acces la instrumentele potrivite care vă pot ajuta pe membrii echipei să colaboreze și să-și facă propriile sugestii în mod eficient și fără efort. Mai jos sunt instrumente de design UX pentru prototipare și co-design pe care le puteți găsi utile.
FileSquare

Este mai mult decât un simplu instrument de colaborare. Vă permite să creați un prototip interactiv și, în același timp, să colaborați cu alți membri ai echipei. Luați decizii creative și primiți feedback de la oameni în timp real.
Notism

Lucrezi la conținut vizual și cauți un instrument de colaborare? Atunci ai nevoie de Notism. Pentru ca comunicarea cu echipa să fie cât mai convenabilă posibil, se folosesc schițe și note. Notificările vin în timp real, astfel încât puteți primi feedback de la colegi și clienți de îndată ce cineva îl notează.
Pix roșu

RedPen face proiectarea colaborativă și prototiparea rapidă și ușoară. Acest instrument UX este conceput pentru modelarea și prototiparea de proiectare în colaborare. Este conceput special pentru a facilita colaborarea cu conținut grafic. Partajarea feedback-ului este foarte simplă: pentru a evidenția orice element și a lăsa o notă, utilizatorul trebuie doar să treacă cu mouse-ul peste el. După aceasta, apare un mic câmp de text în care vă puteți lăsa feedback.
Memosort

Cu Memosort, distanța nu va mai fi un obstacol. Acest instrument uimitor este unul dintre cele mai bune instrumente pentru design colaborativ. Vă ajută să vă conectați cu echipa și să colaborați în timp real. Toate notele din Memosort sunt salvate automat, astfel încât nu trebuie să vă faceți griji bună idee sau oferta poate fi pierdută.
Trello

Uită de lung și plictisitor e-mailuri Trello este aici pentru a simplifica procesul de colaborare și pentru a îmbunătăți comunicarea echipei. Avantajul acestui instrument este că este gratuit. În interiorul instrumentului Trello există carduri speciale care indică diferite proiecte. Tot ce trebuie să faceți pentru a adăuga persoane la un proiect este să îl trageți pe harta corespunzătoare. Instrumentul se actualizează și în timp real.
Invision

Este o combinație interesantă a unui instrument de colaborare și de prototipare. Cu el puteți crea prototipuri și modele interactive. Cu Invision, interacțiunea în timp real este posibilă. Tot ce trebuie să faceți este să trimiteți un link către design celorlalți membri ai echipei și ei pot, de asemenea, să lucreze la el și să facă sugestii.
Să rezumam
Deci, acestea sunt câteva instrumente de design UX care îi ajută pe web designeri să creeze proiecte online de succes în mod independent și în echipă, precum și să colecteze informații despre experiența utilizatorului în scopul auto-îmbunătățirii. Daca mai stii vreun altul instrumente utile, pe care am uitat să-l menționăm - asigurați-vă că scrieți despre asta în comentarii!
Buna ziua. Studiez design grafic de la 13 ani. Mi-am adunat experiența în design web puțin câte puțin din cursurile online și mi-am petrecut zile întregi jucându-mă cu Photoshop și Affinity Designer. Iată, de fapt, un scurt rezumat al primilor mei pași în modernizarea designului meu.
De un an am proiectat și dezvoltat aplicații. Și a reușit deja să lucreze la aplicația mobilă Universeaty. Și acum două luni am început să lucrez la o nouă aplicație, Crypto Price Tracker, care a fost publicată pe 28 ianuarie în App Store.
În acest articol, voi împărtăși cu voi pașii procesului de proiectare pe care îl folosesc de fiecare dată când lucrez la aplicații. Cred că abordarea mea îi va ajuta pe începători și pe cei care doresc să-și îmbunătățească abilitățile de proiectare.
Nu este un secret pentru nimeni că designul nu este doar lucru în care se lucrează editori grafici sau instrumente de proiectare, deci acest articol nu va conține tutoriale software. Există deja sute de videoclipuri educaționale de înaltă calitate pe această temă. Designul este despre înțelegerea esenței produsului, a funcționalității acestuia și, de asemenea, despre proiectarea de produse utile pentru oameni.
Iată lista mea de verificare a designului aplicației:
- Proiectați fluxul de utilizator pentru fiecare ecran;
- Desenați schițe de ecrane (wireframes);
- Alegeți modele și palete de culori potrivite;
- Creați prototipuri și design (machete);
- Construiți un prototip de aplicație interactiv și cereți oamenilor să evalueze și să ofere feedback;
- Faceți retușarea finală a prototipului, lustruind toate ecranele astfel încât să fie toate gata de dezvoltare.
Să începem!
Fluxul utilizatorului
Primul pas este să vă dați seama de ce caracteristici aveți nevoie în aplicație. Odată ce v-ați hotărât, creați un flux de utilizator - o diagramă a modului în care funcționează aplicația dvs.
De obicei, fluxul de utilizator constă din trei tipuri de forme:
- Dreptunghiuri – folosite pentru a reprezenta ecrane;
- Diamante – folosite pentru condiții (de exemplu, clic pe butonul de conectare, glisare spre stânga, zoom);
- Săgeți – conectați ecranele și condițiile împreună.
Fluxurile de utilizator sunt foarte utile deoarece oferă o idee logică despre cum ar trebui să funcționeze aplicația și să rezolve o problemă.
Iată o diagramă de flux de utilizator pe care am desenat-o când am început să lucrez la designul aplicației mele.
Flux de utilizator pentru interfața principală.
Schițe de ecran (Wireframes)
Odată ce ați finalizat proiectarea fluxului de utilizatori pentru toate scenariile, începeți să lucrați la schițele tuturor ecranelor. Wireframes-urile sunt în esență schițe rapide ale aplicației dvs. O schiță, o diagramă a unde vor fi amplasate imaginile, etichetele, butoanele etc. Aceasta este o schiță aproximativă a modului în care ar trebui să funcționeze aplicația dvs.
Folosesc șabloane imprimabile din UI Stencils pentru schițe. Acest lucru economisește timp și oferă, de asemenea, spațiu pentru note.
Iată un exemplu de prototip.

După ce ați creat Wireframes, puteți utiliza o aplicație numită Pop, puteți face un instantaneu al tuturor desenelor și puteți obține un prototip pe care se poate face clic conectând toate ecranele folosind butoane.
Modele și palete de culori
Aceasta este partea mea preferată. Este ca și cum ai privi o vitrină într-un magazin. O mulțime de modele și palete de culori din care să alegi. Le aleg pe cele care îmi plac și experimentez cu ele.
Apropo, cele mai bune platforme pentru găsirea modelelor sunt Mobile Patterns și Pttrns. Pentru a găsi câteva palete de culori bune, încercați să verificați Color Hunt.
Prototipuri și design
În sfârșit am ajuns la software. Ceea ce obținem în cele din urmă este ca și cum ne-am autentifica în viitoarea noastră aplicație și am făcut o serie de capturi de ecran în timp ce mergeam spre obiectiv, ecran cu ecran. Totul trebuie să fie real, aplicația trebuie să fie deja ca și cum ar fi vie.
Este bine că există software care vă permite să o faceți așa cum trebuie. Folosesc Affinity Designer. Și pe iOS, instrumentul meu principal este Sketch.
Așa arată primele mele modele.

Transferarea desenului în pixeli!
Am experimentat mai mult cu diferite palete de culori.

Am împărtășit primele machete cu prietenii și am colectat feedback de la ei. Mulți oameni părea să le placă schema de gradient auriu și negru.
Pregătește-te să primești feedback și să experimentezi cu noi sugestii! Veți obține o cantitate incredibilă de idei doar vorbind cu ei, mult mai mult decât doar defilând prin Dribbble sau Behance.
După interviu, am reproiectat designul și am eliminat grafica de fundal, deoarece erau greu de codificat și, de asemenea, reduceau lizibilitatea. Iată ce a ieșit până la urmă:

Sunt mulțumit de schema de culori, pictogramele din bara de file și aspectul general. Următorul pas Ecranele rămase le-am proiectat conform acelorași linii directoare. A durat timp, dar a fost incredibil de interesant!
Odată ce toate ecranele mele au fost gata, am făcut un prototip în Adobe XD și am rugat câțiva prieteni să experimenteze și să ofere feedback.
După finisaje, a fost realizată versiunea finală a designului.

După ce toate ecranele au fost finalizate, le-am importat în Xcode și am început să dezvolt aplicația.
Asta este! Sper că acest articol vă ajută să începeți cu designul aplicației sau să vă ajute să deveniți un designer mai bun. Apropo, dacă vă place aplicația mea, o puteți descărca.
În cele din urmă, voi adăuga citatul meu preferat.
„Designul este mai mult decât modul în care arată și se simte ceva. Designul este modul în care funcționează.”
(c) Steve Jobs
Dacă aveți în minte un articol grozav despre UX și multe altele, trimiteți-ne linkul și vom fi bucuroși să lucrăm la el.


