حتى أروع المحتوى يصبح عديم الفائدة إذا لم يراه أحد. من المهم ليس فقط إنشاء المواد، ولكن أيضًا مشاركتها جميعًا طرق يمكن الوصول إليها. ويمكن تحقيق تغطية أكبر من خلال وسائل التواصل الاجتماعيولكن كيف يمكن تحسين المحتوى لـ VK وFacebook وTwitter؟ سنخبرك.
ما هو الرسم البياني المفتوح؟
يذكر الموقع الرسمي أن بروتوكول Open Graph يثري إمكانيات صفحة التواصل الاجتماعي. بمعنى آخر، إنها مجموعة من العلامات الوصفية التي تخبر شبكات التواصل الاجتماعي بمحتوى الصفحات التي تشاركها. وبفضل ذلك تتحول الروابط من مجموعة الرموز إلى عناوين واضحة بالصور والشروحات. تم إنشاء بروتوكول Open Graph بواسطة Facebook ويتم تنظيمه الآن بواسطة Open Web Foundation.
لماذا يعد Open Graph مهمًا
الشبكات الاجتماعية هي واحدة من أكبر مصادر حركة المرور. لتجنب فقدان الزوار والعملاء المحتملين، تحتاج إلى استخدام Open Graph. التأثير المباشر على تحسين محرك البحثلا يوفر البروتوكول صفحات، ولكنه يجعل الروابط الموجودة على الشبكات الاجتماعية أسهل للفهم. نقدم أدناه قائمة بالعلامات والغرض منها.
افتح العلامات الوصفية للرسم البياني
- أوج:العنوان- عنوان الصفحة. الحد الأقصى لعدد الأحرف هو 65 حرفًا. اكتب شيئًا أطول - سيتم قطع النص.
- عوج:اكتبيصف نوع الكائن الموجود على الصفحة (موقع ويب، مدونة، كتاب، فيلم، وما إلى ذلك).
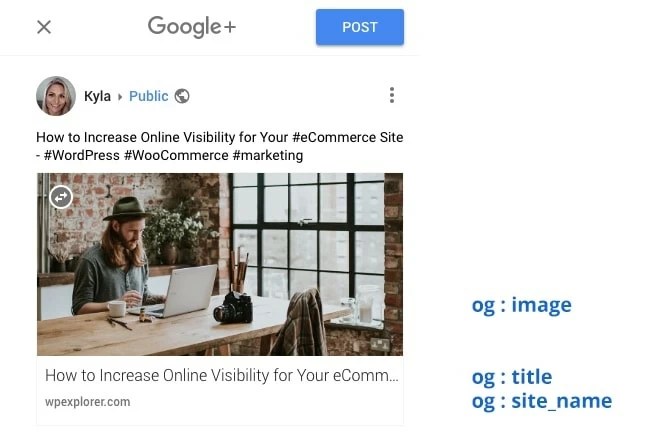
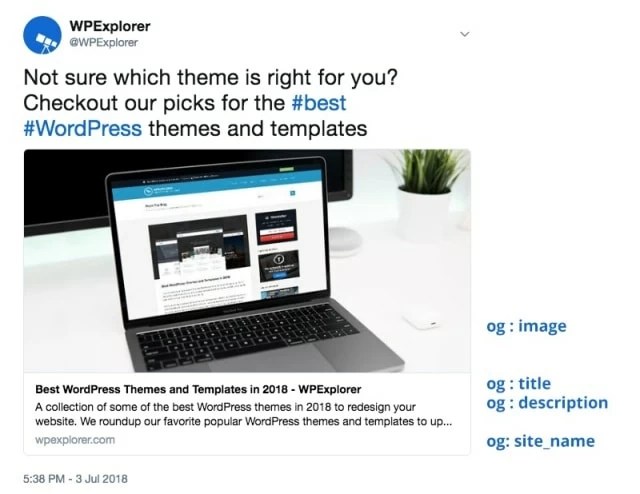
- أوج:صورة- عنوان URL للصورة التي تميز الصفحة.
- og:url– عنوان الموقع .
- أوج:الوصف– وصف مختصر للصفحة لا يزيد طوله عن 300 حرف.
- أوج:فيديو– إذا كان هناك فيديو على الصفحة، فسيتم كتابة عنوان URL هنا.
- og:locale– لغة الصفحة (ru_RU، en_GB، de_DE، وما إلى ذلك).
- og:site_name– إسم الموقع .
استخدام علامات الرسم البياني المفتوحة
لإضافة بروتوكول Open Graph، يتعين عليك إكمال الخطوات التالية:
- أضف "http://ogp.me/ns#" إلى علامة html.
- قم بإدراج العلامات الوصفية بمحتواها وسماتها بين علامات الرأس.
- استخدم الحد الأدنى 4 من العلامات الوصفية المفتوحة للرسم البياني، وهي مطلوبة: og:العنوان، og:النوع، og:الصورةو og:url.
- قم بتوسيع الترميز إذا كانت صفحتك تحتوي على الكثير من المحتوى المتنوع.
وهذا ما سيبدو عليه كود HTML:
العلامات الوصفية لجوجل+
هناك طريقتان لتحسين الروابط لـ Google+. على عكس الشبكات الاجتماعية الأخرى، يبحث Google+ بشكل أساسي عن ترميز المخطط. عندها فقط، إذا تعذر العثور عليها، يتحول Google+ إلى علامات Open Graph. لذلك، لا داعي للقلق بشأن استخدام Open Graph أو إضافة المخطط. خوارزمية الترميز متشابهة، فقط العلامات مختلفة قليلاً. فيما يلي أهمها:
- اسم:المباريات og:title
- وصف:التطابقات og:description
- صورة:التطابقات og:image
- عنوان URL للملف الشخصي في Google+
- الناشر:عنوان URL لصفحة Google+
أضف هذه العلامات إلى التعليمات البرمجية الخاصة بك وسترى أنها مفيدة حقًا. ستحصل الروابط إلى موقعك على وسائل التواصل الاجتماعي على المزيد من النقرات، مما سيجلب المزيد من الزوار إلى موقعك. بالطبع، هذه مجرد المعرفة الأساسية حول Open Graph. يمكنك معرفة المزيد على الموقع الرسمي، أو استخدام خدمات فريقنا، والتي ستساعد في تحسين الموقع على جميع الجبهات.
نحن على يقين من أنك اضطررت أكثر من مرة إلى التعامل مع مشكلة تصميم المنشور القبيح عند مشاركة رابط على شبكة اجتماعية أو في برامج المراسلة الفورية مثل سكايب. يلتقط المحلل اللغوي علامة العنوان والصورة الأولى من الصفحة. ولكن يحدث أن يكون العنوان إما غير قابل للقراءة أو مفقودًا، على الرغم من أن هذا عنصر أساسي في تحسين محركات البحث الداخلية لموقع الويب.
يمكن أن تكون الصورة رمزًا أو أي صورة أخرى غير ذات صلة. في بعض الأحيان لا يقوم المحلل اللغوي بتحميل الصورة على الإطلاق. صورة مألوفة، أليس كذلك؟
ولم يكن علينا أن ننظر بعيداً لإيجاد حل للمشكلة. لقد ساعدنا ترميز Open Graph، الذي يسمح لنا بتخصيص عرض إعلان صفحة الموقع على إحدى الشبكات الاجتماعية (في حالتنا، الفئات والصفحات الخاصة بمنتجات معينة) بالطريقة التي نريدها تمامًا.
دعونا نتعرف على نوع هذا الوحش - Open Graph، وما هي الفوائد التي يجلبها إلى المتجر عبر الإنترنت (وبشكل عام، إلى أي مورد آخر)، وكيفية إضافة علامة OG بشكل صحيح إلى موقع الويب الخاص بك.
من أين أتى الرسم البياني المفتوح؟
Open Graph هو قاموس بيانات جزئية تم تطويره بواسطة متخصصين في Facebook خصيصًا لحل مشكلة العرض "الملتوي" للروابط في موجز الشبكة الاجتماعية.
بفضل OG، يمكن لمالك مورد الويب ضمان العرض الصحيح والجذاب لرابط موقعه على شبكة التواصل الاجتماعي. وهذا بدوره يؤثر على نسبة النقر إلى الظهور للرابط، وفي حالتنا، على المبيعات.

بالمناسبة.على الرغم من أن Facebook تم تطوير Open Graph "لنفسه"، إلا أنه يتم استخدامه أيضًا من قبل شبكات التواصل الاجتماعي الأخرى (VKontakte، Odnoklassniki، Twitter). لذا، من خلال تنفيذ مثل هذا الترميز على موقع الويب الخاص بك، ستحل على الفور مشكلة العرض غير الصحيح للروابط في معظم الشبكات والخدمات الاجتماعية الشائعة.
كيفية استخدام ترميز Open Graph؟
كل شيء بسيط للغاية: للحصول على معاينة جميلة للرابط على VKontakte وFacebook وOdnoklassniki والشبكات الاجتماعية الأخرى، تحتاج إلى تنفيذ العلامات الوصفية Open Graph في رمز الصفحة (في علامة الرأس).
علاوة على ذلك، يمكن أن يسمى 5 منهم إلزاميا، والباقي ( القائمة الكاملةيمكن العثور عليها على موقع المطور) – بسيط، ولكنه يسمح لك بزيادة محتوى المعلومات لمعاينة الرابط (على سبيل المثال، إضافة جهات اتصال لمالك المحتوى والعنوان وما إلى ذلك).
لذلك، يبدو مثال جزء من التعليمات البرمجية مع علامات OG (الخصائص) المطلوبة كما يلي:
خاصية التعريف = "og:title" المحتوى = " هنا تقوم بإدخال الاسم الذي تريد رؤيته في معاينة الرابط على الشبكة الاجتماعية"
خاصية التعريف = "og: الوصف" المحتوى = " أدخل وصفًا للمادة هنا (على سبيل المثال، وصف موجزفئة المنتج أو المتجر الإلكتروني). الحجم - ما يصل إلى 295 حرفًا."
خاصية التعريف = "og: الصورة" المحتوى = " فيما يلي رابط للصورة التي سيتم عرضها في المعاينة"
خاصية التعريف = "og: type" content = "article"/> - تحدد هذه المعلمة نوع المادة المراد إضافتها (المادة في هذه الحالة).
مهم.تحتوي أنظمة إدارة المحتوى (CMS) الشهيرة أيضًا على مكونات إضافية خاصة بها تسمح لك بتنفيذ ترميز Open Graph لـ Facebook وVK والشبكات الاجتماعية الأخرى بنفسك، دون إشراك متخصصين أو قضاء الكثير من الوقت في البحث في التعليمات البرمجية. وهذا يجعل عمليات تكامل OG أسهل بكثير، حتى بالنسبة للمستخدمين عديمي الخبرة.
نظائرها من الرسم البياني المفتوح
OG ليست وحدها في عالم البيانات الجزئية. بالإضافة إلى ذلك، يتم استخدام العديد من قواميس البيانات الجزئية المختلفة. ومن أبرز الممثلين ما يلي:

كيف يعمل عالم العلامات الدلالية
- التنسيقات الدقيقة (Microformats.org). يمكن اعتبار هذا المشروع بمثابة مجموعة من الأدوات المصممة خصيصًا لتلبية احتياجات محددة (على سبيل المثال، يتم استخدام تنسيق hProduct المصغر لترميز المنتجات، ويتم استخدام hRecipe الخاص به لوصفات الطهي). الميزة الرئيسيةتعد التنسيقات الدقيقة تطبيقًا أكثر تعقيدًا، لذلك يتم استخدام هذه المفردات بشكل أقل فأقل اليوم.
- Schema.org هو قاموس مدعوم بشكل نشط بواسطة محركات البحث (تم إنشاؤه لتوفير القدرة على إنشاء مقتطفات خاصة في نتائج البحث). السمة الرئيسية لهذه الأداة هي مرونتها، والتي تتحقق بسبب وفرة الخصائص التي يمكن وصفها في كود الترميز. في المجمل، يحتوي القاموس على أكثر من مليون خاصية وخاصية.
- دبلن كور. تم تطوير هذا القاموس مع مراعاة أنواع مختلفة من المكتبات وقواعد البيانات الإلكترونية، ويستخدمه بشكل نشط متخصصون في مجال المتاحف، وعلم المكتبات، وما إلى ذلك. وهو، على عكس الآخرين، تم توحيده في الاتحاد الروسي بواسطة GOST R 7.0.10- 2010.
وهذا ليس سوى جزء صغير من القواميس المستخدمة اليوم لتسهيل الحياة على مالكي مواقع الويب ومحسني الأداء والمستخدمين النهائيين. يتم ضمان إدخال علامة الرسم البياني المفتوح لتحسين معاينة الروابط على Vkontakte وSkype وFacebook وGoogle+ وTwitter وPinterest وLinkedIn وما إلى ذلك.
تأكد من التنفيذ بيانات جزئيةإلى الموقع بحيث تكون الروابط الخاصة بك على الشبكات الاجتماعية موجودة منظر جميلمع الصورة الصحيحة والمحتوى ذي الصلة!
علامات الرسم البياني المفتوحة تنتقل بين الأقسام
صفحات الويب. العلامات الأكثر استخدامًا:- عوج:العنوان
- أوج:الوصف
- og:url
- og:site_name
- أوج:صورة
- عوج:اكتب.
فيما يلي بعض الأمثلة حول كيفية إنشاء معلومات حول مقال ما على شبكات التواصل الاجتماعي باستخدام Open Graph.

مثال على Pinterest Rich Pin


مثال لخريطة تويتر
قام تويتر بتعريف علاماته الخاصة المعروفة باسم بطاقات تويتر. تسمح هذه العلامات لروابطك بتوفير المزيد من المعلومات عند تغريدها. مثل علامات Open Graph، تنتقل علامات Twitter أيضًا بين الأقسام
صفحات الويب. علامات تويتر الأكثر استخدامًا:بينما يمكنك إضافة علامات Open Graph وTwitter Card يدويًا، هناك العديد من المكونات الإضافية المتاحة على WordPress.org والتي تسمح حتى للمستخدمين المبتدئين بإضافة علامات إلى المنشورات و صفحات ووردبريس. بعض من أفضل الإضافات:
- تحسين محركات البحث بواسطة Yoast
- افتح الرسم البياني لعلامات بطاقة Facebook وGoogle+ وTwitter
- إطار تحسين محركات البحث (SEO).
- بطاقات JM Twitter (بطاقات Twitter فقط)
- Open Graph Protocol Framework (فقط لتسميات Open Graph والموصى بها للمطورين).
في هذه المقالة، سنستخدم المعلمات المضمنة في البرنامج الإضافي Yoast SEO ونحدد العلامات الوصفية الخاصة التي ستجعل المنشورات تبدو رائعة على وسائل التواصل الاجتماعي.
ملحوظة.يجب عليك استخدام مكون إضافي واحد فقط له وظائف مماثلة. إذا كان لديك بالفعل WordPress SEO Yoast مثبتًا، فمن الأفضل تكوين هذا المكون الإضافي بدلاً من تثبيت المكون الإضافي Open Graph for Facebook وGoogle+ وTwitter.
الخطوة 1: قم بتثبيت أحدث إصدار من Yoast SEO
نوصي بالتثبيت أحدث نسخةيوست سيو. أسهل طريقة للقيام بذلك هي من خلال شريط أدوات إدارة WordPress الموجود أسفله الإضافات->إضافة جديدوأدخل Yoast SEO في شريط البحث.

ثم قم بتثبيت وتفعيل البرنامج المساعد.
بعد التفعيل سوف ترى علامة تبويب جديدة"SEO" في لوحة إدارة WordPress. هناك العديد من الميزات الرائعة، ولكن اليوم سنلقي نظرة على علامة التبويب الاجتماعية.
الخطوة 2: أدخل ملفات التعريف الاجتماعية الخاصة بك

لإعداد خرائط Open Graph وTwitter، انتقل إلى قسم SEO->الاجتماعيةمن لوحة تحكم WordPress الخاصة بك. قم أولاً بإضافة روابط إلى ملفات التعريف الاجتماعية الخاصة بك للمساعدة محركات البحثتأكد من أن الملفات الشخصية متصلة بالفعل بموقعك. ثم انتقل إلى علامات التبويب الاجتماعية المختلفة.
فيسبوك

خطوتك الأولى هي تمكين البيانات الوصفية لـ Open Graph لمنشورات Facebook. فقط انقر على الزر ممكّن". نحن نفترض أنك قمت بالفعل بإضافة ذات الصلة صفحة الفيسبوكعلى " الحسابات" يمكنك إضافة صورة افتراضية إذا كنت تريد ظهور الصورة المحددة على أي صفحات لا تحتوي على صور.
تغريد

الآن بعد أن قمت بإعداد منشوراتك على Facebook، فقد حان الوقت للوصول إلى Twitter. فقط تأكد من تفاصيل بطاقة تويتر الخاصة بك ممكّن. زثم حدد تخطيط البطاقة الافتراضي (السيرة الذاتية أو السيرة الذاتية مع صورة كبيرة). مرة أخرى، سيتم ربط هذا بعلامة Twitter التي أضفتها على الصفحة " الحسابات" .
بينتريست

يختلف موقع Pinterest قليلاً لأن هذا النظام الأساسي يستخدم التحقق من صحة العلامات الوصفية. اذهب الى الخاص بك حساب Pinterest، قم بالتمرير فوق رمز المستخدم الخاص بك وانقر فوق علامة التبويب " إعدادات" انقر فوق الزر طلب للموقع"وحدد الخيار " إضافة علامة HTML". انسخ العلامة الوصفية التي أنشأتها وألصقها في لوحة Yoast SEO. احفظ تغييراتك، ثم ارجع إلى Pinterest لإرسالها.
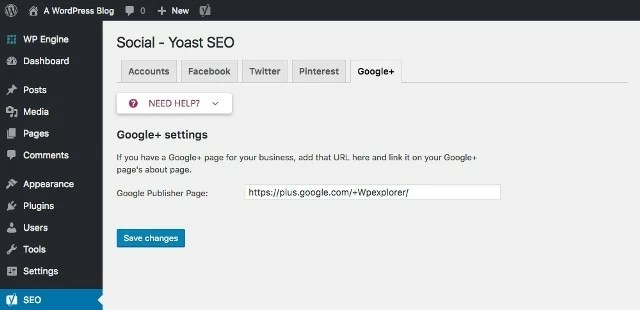
جوجل+

آخر حساب اجتماعي ستحتاج إلى إعداده هو Google+. وهو مجرد رابط إلى صفحة + الخاصة بنشاطك التجاري. أدخله وانتهيت.
ضبط الافتراضيات

الخطوة الأخيرة هي تحديد بعض القيم الافتراضية. يستخدم Yoast حقول التعريف في المحتوى الخاص بك لتحديد بيانات Open Graph، لذا تأكد من تغيير الإعدادات الافتراضية في تحسين محركات البحث->مظهر البحث->أنواع المحتوى. استخدم متغيرات المقتطف المضمنة في Yoast SEO لإنشاء الإعدادات الافتراضية الديناميكية الخاصة بك لعنوان المنشور (المستخدم لـ og:title) والوصف التعريفي (المستخدم لـ og:description).
- في الوقت الحاضر، من الصعب تخيل تطوير موقع ويب دون تحسينه ليناسب الشبكات الاجتماعية. لسوء الحظ، يقصد العديد من الأشخاص بهذا الإجراء فقط تثبيت أدوات الشبكة الاجتماعية القياسية. وهذا لا يكفي في كثير من الأحيان.

الشبكات الاجتماعية تخترق الويب أكثر فأكثر. عدم التكيف مع الواقع الحديث يعني خسارة الزوار والعملاء والمبيعات والأرباح. لقد كان تحسين موقع الويب للشبكات الاجتماعية منذ فترة طويلة مرحلة أساسية في تطوير الويب.
تحسين موقع الويب للشبكات الاجتماعية
عادة ما يرتبط ظهور مصطلح SMO بنشر روهيت بهارجافا، الذي صاغ 5 قواعد أساسية لـ SMO:
- زيادة شعبية الارتباط؛
- تبسيط إضافة المحتوى من الموقع إلى الشبكات الاجتماعية؛
- جذب الروابط الواردة؛
- ضمان تصدير وتوزيع المحتوى؛
- تشجيع إنشاء الخدمات التي تستخدم المحتوى الخاص بنا.
أي أن الجزء الفني من المهمة هو إعطاء الفرصة للزائر من السهل مشاركة المحتوىالموقع على الشبكات الاجتماعية. وتأكد من أن المنشور يبدو تمامًا كما أراد مؤلفه أثناء التوزيع الإضافي.
لن نأخذ في الاعتبار المشكلات المتعلقة مباشرة بإنشاء المحتوى. أفضل طريقة للحديث عن كتابة نصوص قوية هي الكتاب الذي صدر مؤخرًا لمكسيم إلياخوف وليودميلا ساريتشيفا.

لنأخذ المدونة الأكثر شيوعًا كمثال. سأوضح فيه كيف ينبغي مشاركة المحتوى وكيف لا ينبغي ذلك.
أولا، كما ينبغي.
في الفيسبوك.

فكونتاكتي.

كما ترون، فإن المنشور له عنوان واضح وصورة مميزة ووصف موجز. إنه ليس الأفضل، ولكن من الناحية الفنية كل شيء يعمل بشكل صحيح.
إليك كيفية عدم مشاركة المحتوى.
في الفيسبوك.

فكونتاكتي.

نرى أن كلاً من Facebook وVKontakte تلقوا عنوان الموقع فقط. كثيرًا ما أرى أيضًا، عند المشاركة، كيف يتم إرفاق عدادات مختلفة من Liveinternet وRambler وبعض الشعارات وغيرها من الصور التي لا معنى لها كصورة. لا ينبغي أن يكون الأمر بهذه الطريقة أيضًا. يجب أن تتوافق الصورة مع المنشور أو على الأقل موضوع الموقع، إذا كان المنشور لا يحتوي على أي صور. لا ينبغي إرفاق أي عدادات أو عناصر واجهة.
هذا النوع من المشاركة ليس جيدًا.
لن يقوم أحد بإعجاب أو إعادة نشر مثل هذه المنشورات. على الأرجح أن الزائر الذي قرر مشاركة المنشور سيغير خططه بعد رؤية هذا العار.
تتمثل مهمة مطور الويب في التأكد من أن الشبكات الاجتماعية ترى البيانات الوصفية للمنشورات وتفهم ما يعيد نشره الزائر بالضبط. إذا كان هذا مقالًا، فيجب تنسيقه وفقًا لذلك؛ وإذا كان محتوى إعلاميًا، فيجب أن يظل محتوى إعلاميًا، دون فقدان أي معلومات عن نفسه عند إعادة نشره. وإلا فلن يكون هناك حديث عن SMO.
ولحل هذه المشكلة، طور فيسبوك بروتوكولًا في عام 2010 افتح الرسم البياني.
افتح بروتوكول الرسم البياني
Open Graph هو بروتوكول تكيف اجتماعي لمحتوى الويب تم تطويره بواسطة Facebook. يتيح لك Open Graph تعيين مجموعة من البيانات الوصفية لأي كائن ويب، بحيث يمكن للشبكات الاجتماعية تفسيرها على أنها كائن داخلي خاص بها.
على الرغم من أن بروتوكول Open Graph تم تطويره بواسطة Facebook، إلا أنه مدعوم من قبل جميع شبكات التواصل الاجتماعي الشهيرة. على في اللحظةيتم دعم Open Graph بواسطة: Twitter وVKontakte وGoogle+ وLinkedIn وPinterest وغيرها الكثير.
افتح بيانات التعريف الأساسية للرسم البياني
- أوج:العنوان- اسم الكائن، العنوان؛
- عوج:اكتب- نوع الكائن، اعتمادًا على الخصائص الأخرى التي تم تعيينها؛
- أوج:صورة- عنوان URL للصورة؛
- og:url- عنوان URL الأساسي للكائن.
البيانات الوصفية الإضافية للرسم البياني المفتوح
- أوج:صوت;
- عوج:وصف;
- og:determiner;
- og:locale;
- og:locale:alternate;
- og:site_name;
- اوج:فيديو.
خصائص منظمة
يحتوي عدد من الخصائص على بيانات تعريف إضافية تم تعريفها مثل بيانات التعريف العادية.
مع وصف كامليمكن العثور على بروتوكول Open Graph على موقع الويب Ruogp.me.
افتح اتصال الرسم البياني
يتصل Open Graph بصفحات HTML تمامًا مثل أي علامة وصفية أخرى.
بالنسبة للصفحات الثابتة، على سبيل المثال:
كيفية ربط Open Graph بـ WordPress
بالنسبة إلى WordPress، هناك طريقتان تقليديتان للاتصال: استخدام مكون إضافي والاتصال اليدوي باستخدام المرشحات والإجراءات.
1. قم بتوصيل Open Graph بـ WordPress باستخدام مكون إضافي
هناك مكونات إضافية خاصة لتوصيل Open Graph بـ WordPress:
ولكن في أغلب الأحيان، لا يلزم توصيل المكونات الإضافية الخاصة، حيث يتم تنفيذ دعم Open Graph في العديد من المكونات الإضافية الشاملة لتحسين محركات البحث.
الأكثر شعبية:
- Yoast SEO - أوصي به؛
- الكل في حزمة SEO واحدة.
في بعض الأحيان يتم تضمين دعم Open Graph مباشرة موضوع ووردبريس، وخاصة بالنسبة للموضوعات المتميزة. لذلك، قبل البدء في العمل على SMO، تحتاج إلى فتح كود HTML الخاص بالموقع والتحقق من وجود علامات تعريف Open Graph. يمكن التعرف عليها من خلال خصائصها المميزة - " عوج:».
2. قم بتوصيل Open Graph بـ WordPress بدون مكونات إضافية
يتم وضع الكود في ملف الوظائف الخاص بالموضوع النشط ( وظائف.php) أو في مكون إضافي وظيفي تقوم فيه بنقل جميع الوظائف حتى لا تفقدها عند تغيير السمة.
// فتح دعم الرسم البياني في وظيفة WordPress add_opengraph_doctype($output) ( return $output . " xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/ 2008/fbml"" add_filter("language_attributes", "add_opengraph_doctype"); وظيفة Insert_fb_in_head() ( $post; if (!is_singular()) return; echo " "؛ صدى " "؛ صدى " "؛ صدى " "؛ صدى " "; if(!has_post_thumbnail($post->ID)) ( $default_image = "http://example.com/image.jpg"; echo " "; ) else( $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), "medium"); echo " "; ) صدى " "; ) add_action("wp_head", "insert_fb_in_head", 5);
ونتيجة لذلك، سيتم عرض البيانات التعريفية الرئيسية للرسم البياني المفتوح على صفحات جميع السجلات:
- أوج:العنوان;
- عوج:اكتب;
- أوج:url;
- og:site_name;
- أوج:صورة.
وأيضا الفيسبوك: المشرفين، حيث تحتاج إلى الإشارة إلى معرف Facebook الخاص بك. هناك عدة طرق لتحديد هويتك، أبسطها هو تمرير مؤشر الفأرة فوق الصورة الرمزية الخاصة بك على فيسبوك، وسترى في شريط نظام المتصفح fbid. هذا هو معرف الفيسبوك.
ومن الجدير بالذكر بشكل منفصل أوج:صورة. سيتم تعيين الصورة على صورة مصغرة للمنشور الحالي. إذا كان مفقودا، الصورة الأولى للدخول. في حالة عدم وجود أي منهما، سيتم عرض الصورة الافتراضية، والتي يجب تعيين الرابط لها إلى متغير $default_image.
Open Graph هو بروتوكول يحدد مظهرالروابط في الشبكات الاجتماعية والرسل. بفضله، يتم إرفاق صورة ومقتطف نصي بالمنشور مع رابط، مما يجذب الانتباه إلى المنشور.
في بعض أنظمة إدارة المحتوى، يتم إنشاء كتلة بهذا الترميز الصغير افتراضيًا. ولكن هناك من لا يملأها أو لا يتحقق من الأخطاء في العرض قبل النشر. في النهاية اتضح مثل هذا:
وكانت الصورة إحدى الرسوم التوضيحية الموجودة في المقال، والتي لا تقول أي شيء خارج السياق
هل ترى كيف تم اقتصاص الصورة في VK؟
وهذه هي الطريقة التي تتم بها كتابة العلامات:
عوج:اكتب
نوع الصفحة أو محتواها: موقع، مقال، صوت، فيديو. إذا كنت تشارك الصوت أو الفيديو، فاستخدم علامات إضافية أوج:الصوتأو أوج:فيديو.تشير فيها إلى عنوان URL للملف.
الكلمات الدلالية لتويتر
لكي يتم عرض Open Graph بشكل جميل على تويتر، تحتاج إلى كتابة علامات وصفية منفصلة له.
أهمها تتوافق مع علامات og:
في twitter:cart تحتاج إلى تحديد نوع البطاقة:
- ملخص - معاينة الصفحة،
- Summary_large_image - معاينة الصفحة بصورة كبيرة،
- التطبيق - للحصول على روابط ل تطبيق الهاتف المحمول، يتم سحب البيانات الخاصة به إلى البطاقة،
- مشغل - للفيديو، يتم تحميله على تويتر ويمكن تشغيله مباشرة على الشبكة الاجتماعية.
في الحالتين الأوليين، يكفي كتابة العلامات الوصفية أعلاه. مع التطبيق والمشغل يكون الأمر أكثر تعقيدًا: راجع الأمثلة والتعليمات على موقع تويتر للمطورين.
يرجى ملاحظة أنه مكتوب في علامة البطاقة twitter:card اسم التعريف، لا خاصية التعريف.
في العلامات الوصفية الأخرى لهذا الموقع - خاصية التعريف.
والآن قمنا بتكوين العلامات الدقيقة لـ Open Graph. 

